If you’re planning on running or are currently running an educational website, then you should add an LMS or a learning management system plugin...
How To Hide Featured Image In WordPress Post (Single & Archived Pages)
Are you searching for How to hide featured image in WordPress posts?
With a simple method, you can remove or hide the featured image in individual posts or on all pages.
Most of the modern WordPress themes will have the option to show the featured images on WordPress posts.
But if you are willing to hide the featured image on a single WordPress page, this article will help you do it.
Table of Contents
Why is it important to add and hide featured images on individual WordPress posts?
Mostly everyone will like to add featured images to the WordPress post.
The articles with featured images will look good and fine. It helps to define that image.
There are some themes that help to display the featured image on multiple areas of the blog post on WordPress. Also, some themes have an option to pick an image from inside of the article if you haven’t placed any featured image.
There are multiple reasons why you want to remove or hide featured images in WordPress pages.
The reason could be that sometimes you may think that this featured image is not suitable for that article, or it reduces the value of that article. So you need to remove or hide featured images from WordPress posts.
If you want to see a video on how to hide feature image in WordPress post watch the below video
You can read as a blog then continue the reading how to hide feature image in WordPress post
Simple method to hide the featured image in a single WordPress Post
The best method is to use the hide featured image WordPress plugin to easily manage.
Conditionally displaying featured image plugin is the best to hide featured images on single posts and pages,
Irrespective of the theme you are using, this WordPress featured image plugin works fine.
Follow the below steps, step by step, to hide the featured image in a single WordPress post.
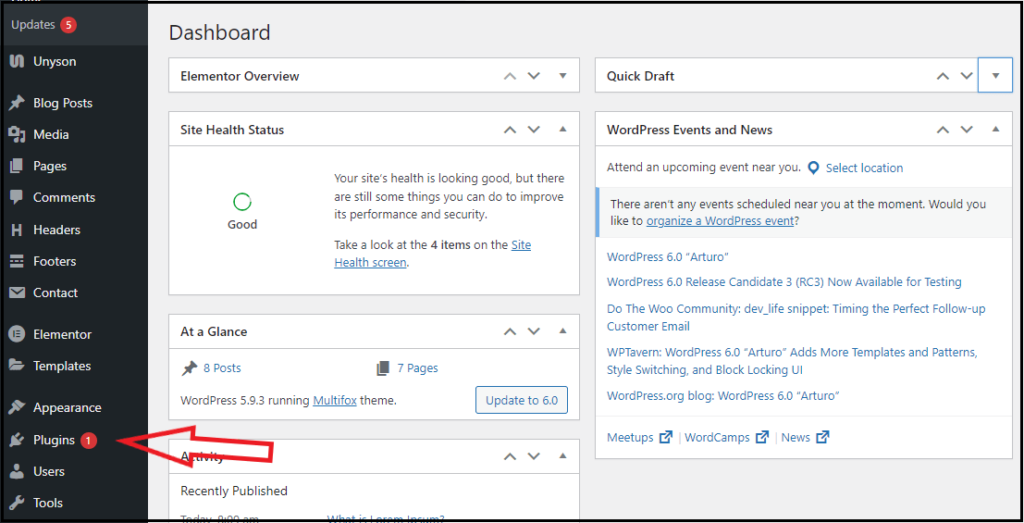
Step 1: Log in to the WordPress dashboard and click the plugins from the left side.

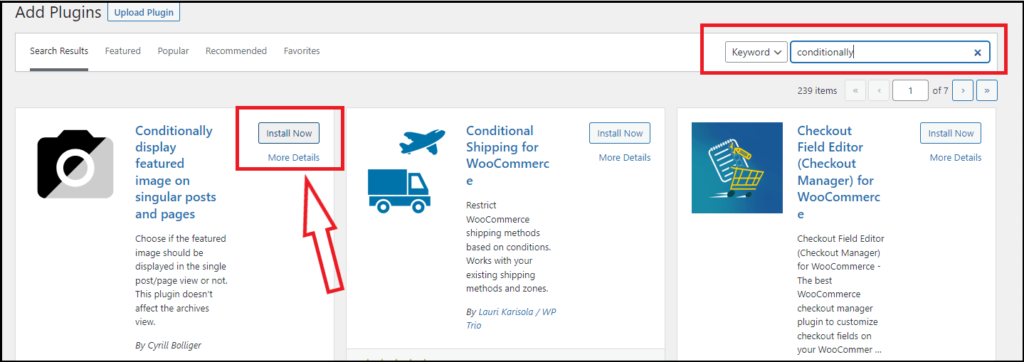
Step 2: Click Add New on top of the page and search for “conditionally,” then click the Install Now button from the first shown result.

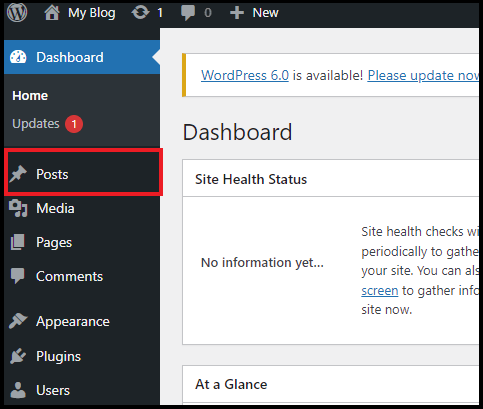
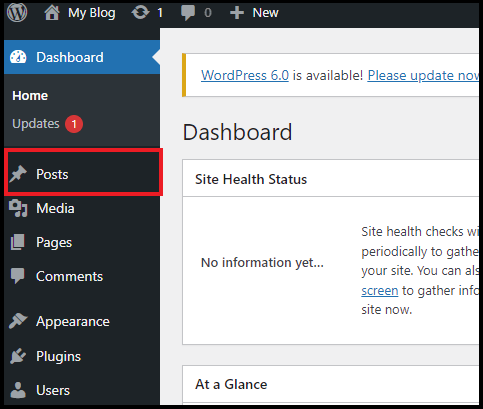
Step 3: Once installed then, activate it. Then click the posts option from the left side of the WordPress dashboard.

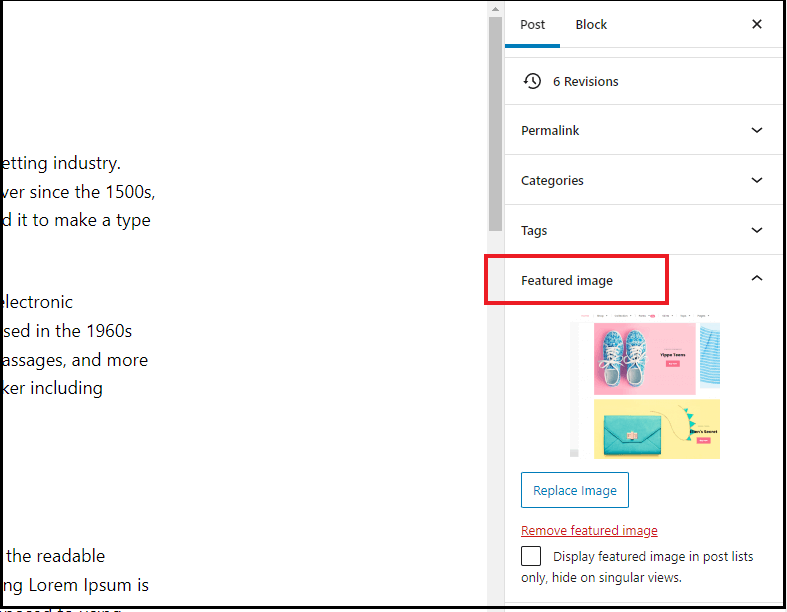
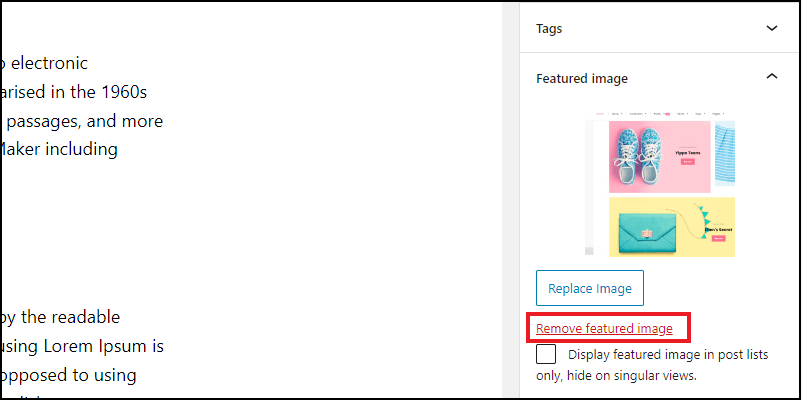
Step 4: Select the post you need to hide the featured image. On the right side, navigate to the featured image section below the tags.

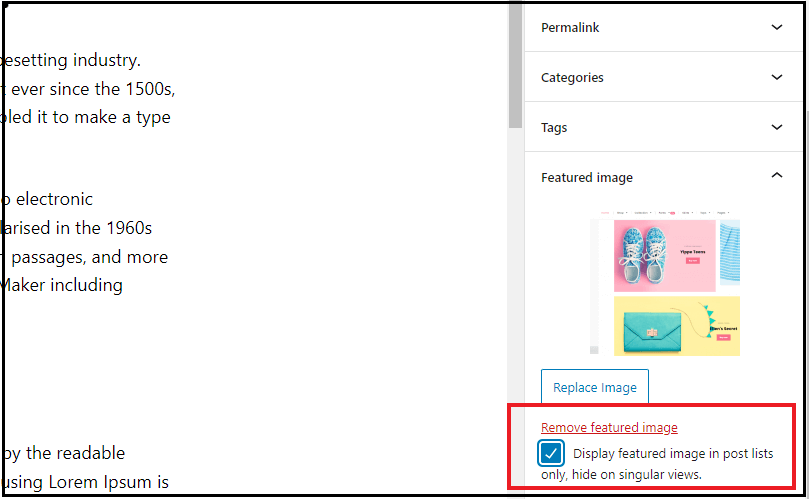
Step 5: Now, you can see the small tick box option below the featured image. Select that box and click the update button present in the top right corner.

Step 6: Now, you can visit or preview that page. You won’t be able to view the featured image on that particular post. The plugin has hidden the featured image on that single WordPress post.
The best thing about this featured image plugin is that it doesn’t remove or delete the featured image. But simply hide the featured image on the front end view, which makes the visitors can’t be able to view the featured image on that WordPress page.
If you need to display the featured image on that page, then simply untick the checkbox.
How to remove a featured image on a single WordPress post?
Follow the below steps, to remove the featured image in an individual WordPress post
Step 1: Log in to the WordPress dashboard.
Step 2: Then click the posts option from the left side of the WordPress dashboard.

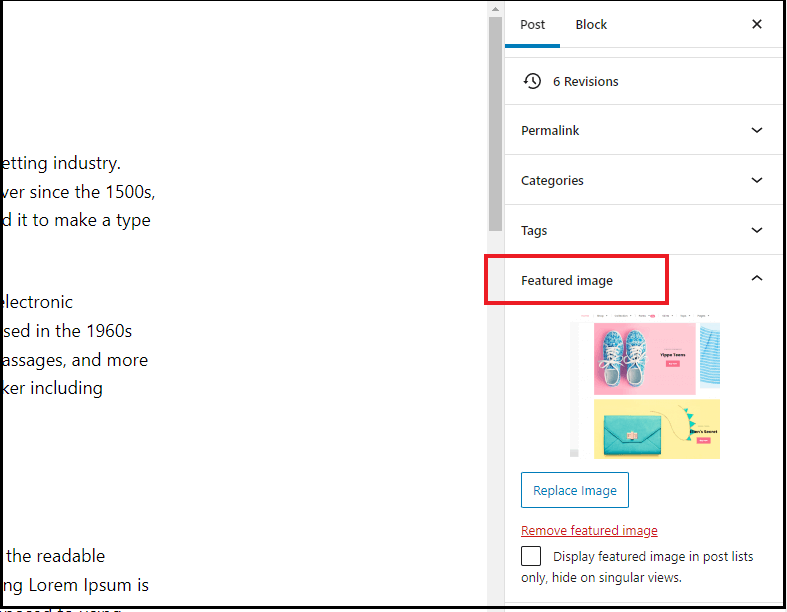
Step 3: Select the post you need to hide the featured image. On the right side, navigate to the featured image section that is present below the tags.

Step 4: Click the remove featured image option to remove it. Click the Update button present in the top right corner.

Now the featured image is removed from that individual and specific blog post. Even though you have removed the featured image from the blog or page, the image will still be available on your website media library. It can be used in the future.
You can also completely delete that image by visiting the media library that is present on the WordPress dashboard.
How to hide featured images on WordPress blog archives page and category pages?
If you want to hide featured images on category pages or on the archives pages, follow these steps below.
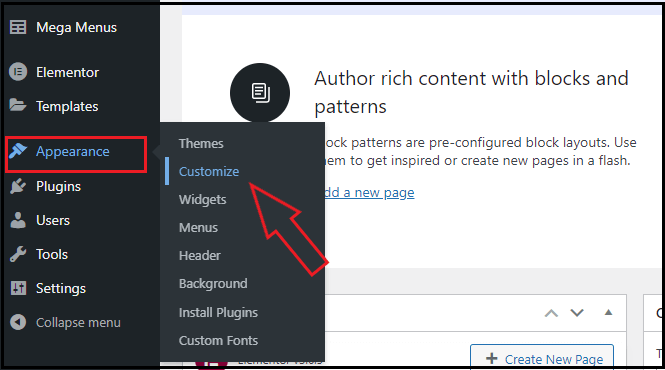
Step 1: Log in to the WordPress dashboard and navigate to the Appearance from the left side. Then click the customize option.

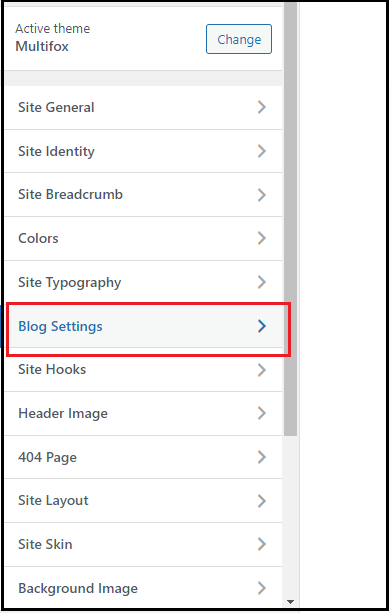
Step 2: On the WordPress customizer, navigate to the blog settings (Sometimes customization may differ based on the theme you are using, we recommend to use Multifox theme)

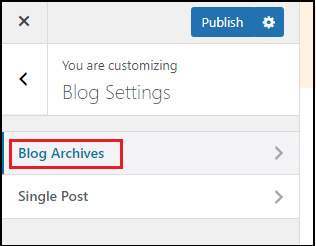
Step 3: On the blog setting and click the blog archives.

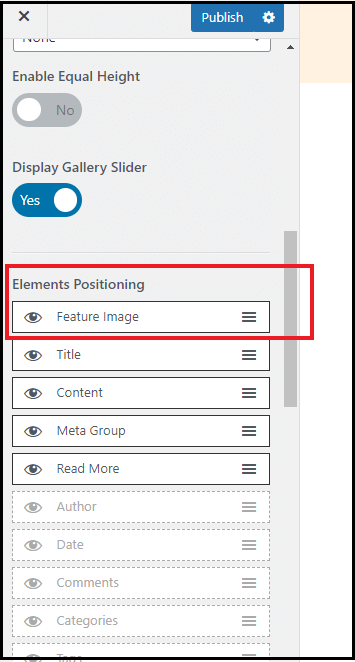
Step 4: On the blog archives, scroll down to the elements positioning section. Click on the Eye symbol near the Featured image text. Now the featured image is disabled on the category pages and blog archives page.

This is the simple method to hide and disable the featured image of WordPress blogs on category pages.
What Is WordPress Featured Image?
The blog post thumbnails are referred to as featured images. It works in the same way as the YouTube video thumbnail works. The purpose of the WordPress featured image is to define that blog post and pages.
It also acts as a supportive visual to your content, and also sometimes it helps to simply explain the content.
You can use any WordPress featured image size to support your content. But having the same featured image size around the website will look good.
Benefits Of Having WordPress Featured Image?
Most times, having a featured image on WordPress blogs and pages doesn’t negatively impact the website. Here are some essential reasons why you need to add featured images on WordPress blogs and pages.
- Adding a featured images helps to create a visually appealing content
- Images also rank on search and have good potential to drive traffic
- Having a well-defined featured image will improve the click-through rate of the blog/article.
Also Read:
- How To Attach A Link To An Image In WordPress?
- How To Change Font Size In WordPress – Simple Methods
- How To Choose A WordPress Theme – 10 Quick Methods
Are you confused about finding what WordPress theme a website is using, here is our free WordPress theme detector tool.
FAQ On Hiding Featured Image On WordPress
If you prefer to use plugins to hide featured images on WordPress, then Quick featured image and Conditionally display featured image are great to use.
The featured image shown on your post is based on the theme settings. The functionality is a major reason for controlling the position of the featured image. You can customize the position to display the featured image in most modern themes by visiting the WordPress customizer.
The featured image is also known as post thumbnails on WordPress. It is generally displayed on the top of blog posts and pages if you have added it.
Wrap UP:
We hope you got the step-by-step method to hide WordPress featured images.
Also, read our blog, how to change WordPress themes effectively, and 40+ useful WordPress keyboard shortcuts to improve productivity.
These are the best way to remove or hide featured images on WordPress posts and pages.