If you’re planning on running or are currently running an educational website, then you should add an LMS or a learning management system plugin...
WordPress has made customizations easier. You can change the font size of your site as per your needs. In this article, you will learn how to change font size in WordPress using the block editor, Elementor page builder, CSS, and theme settings.
The paths are different, but they will lead you to the same place – the desired font size. Choose whichever is easy and customize your site today. Let’s dive in.
If you want to see a video on how to change font size in WordPress watch the below video.
You can read as a blog then continue the reading how to change font size in WordPress
Table of Contents
1. How To Change Font Size In WordPress Using Block Editor (Gutenberg):
Block editor is the default editor of WordPress, which is also called the Gutenberg editor. If you are building your new site, you will probably be using this editor, so let’s see the steps to change the font size using block editor.
1.1. Changing The Font Size Of Header Tags
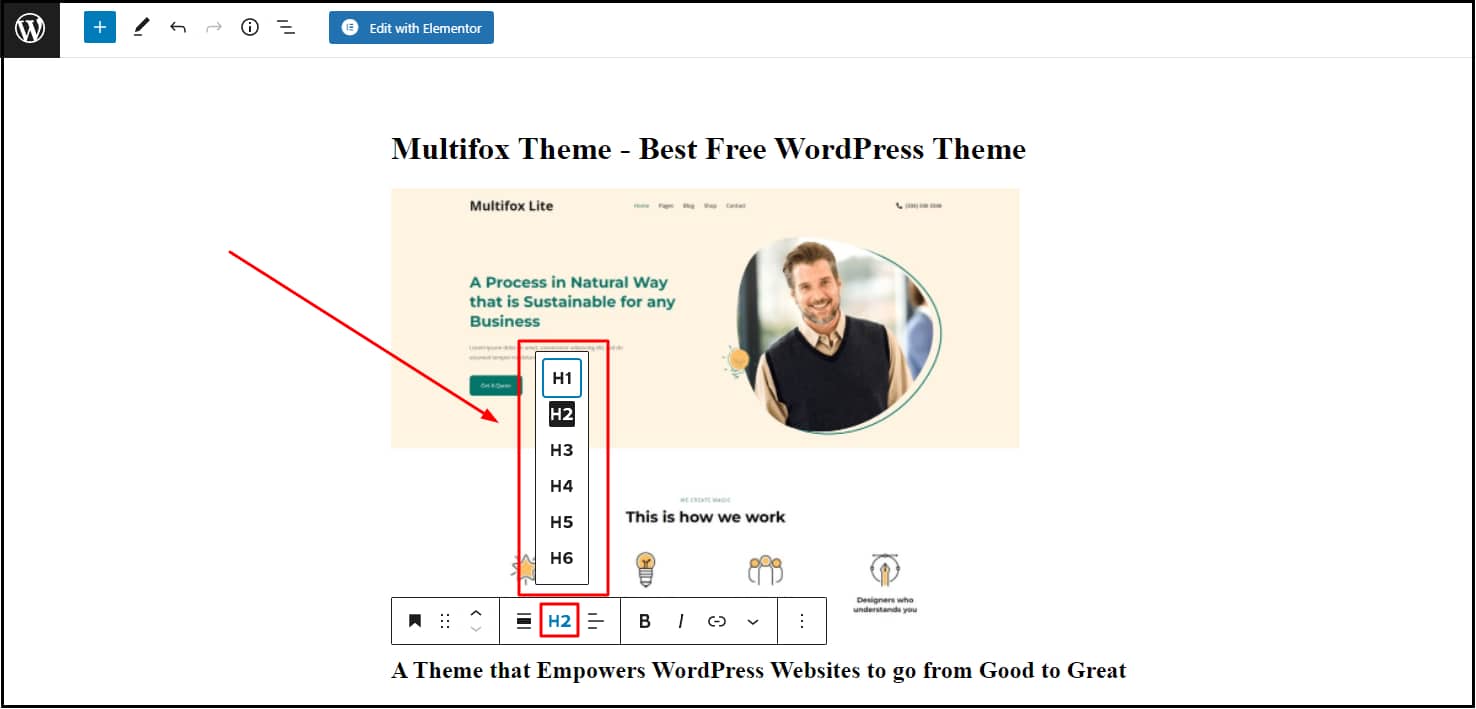
In WordPress, there are different heading tags: H1, H2, H3, H4, H5, and H6 to make your page readable. Each header tag has a pre-defined size. H1 tags are used only in Titles, and the tags H2 – H6 are used in the content.

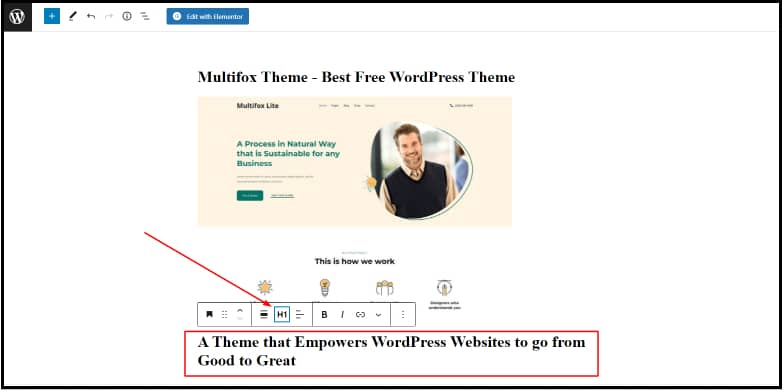
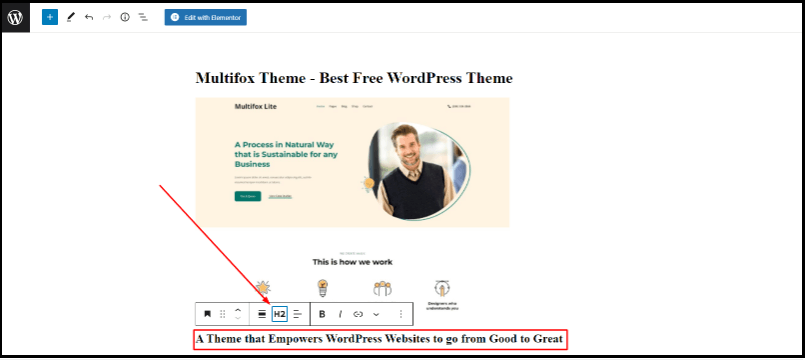
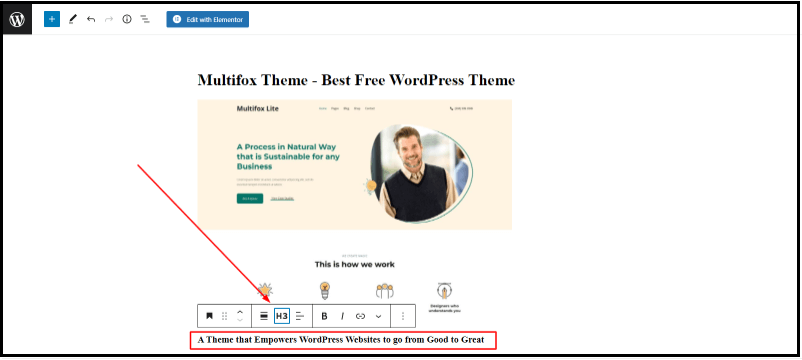
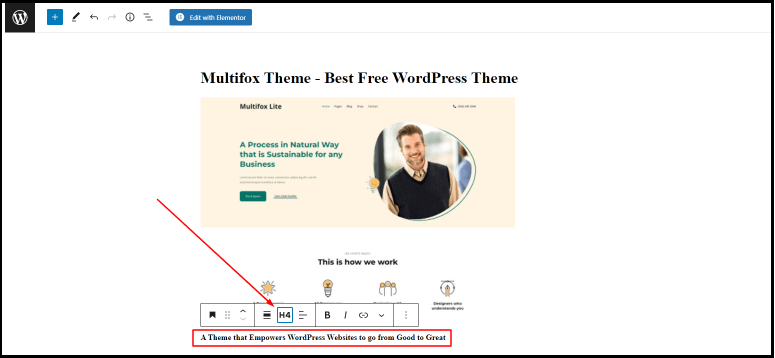
You can easily change the header font sizes by choosing the appropriate header tags (from H2 to H6), as shown in the image. Here are some examples of how the header font size changes from H2 to H4.
- Using H1

- Using H2

- Using H3

- Using H4

Note: H5 and H6 are not usually used unless your content is too long.
You can change the font size of each header tag; for example, change the pre-defined font size of H2 tag to a custom size using the steps mentioned below.
1.2. Changing The Font Size Using Typography Block
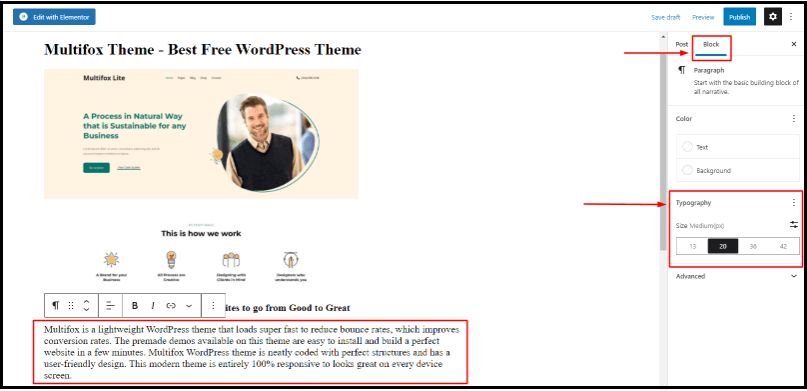
To change font size in WordPress, select the content and go to Block on the right-hand side.
You can access the Typography to change the fonts as shown in the image. There are site default fonts (small, medium, large and extra-large) for you to choose from.

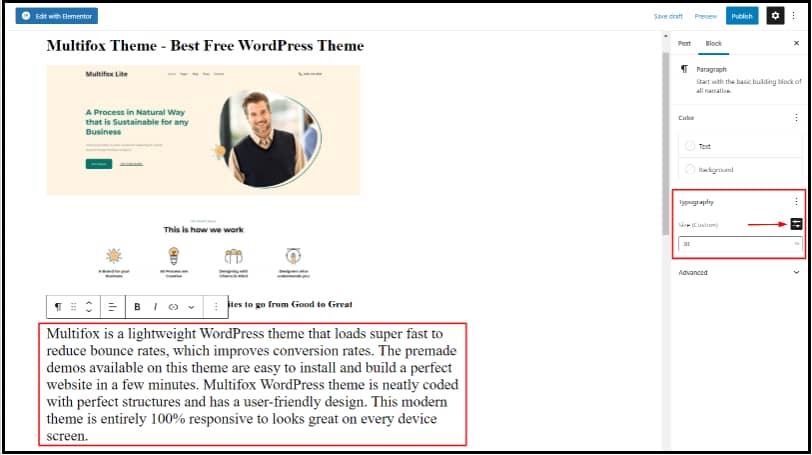
To add custom fonts, click the Filter symbol inside the typography box as shown below and add the font size you need.

You can preview the changes before publishing. That’s how to change font size in WordPress using Block editor.
2. How to Change Font Size In WordPress Using Elementor:
Elementor is a popular page builder for WordPress that makes your customizations a lot simpler with drag and drop features. You can use this plugin to build pages and edit them using the live frontend editor to see changes in real-time.
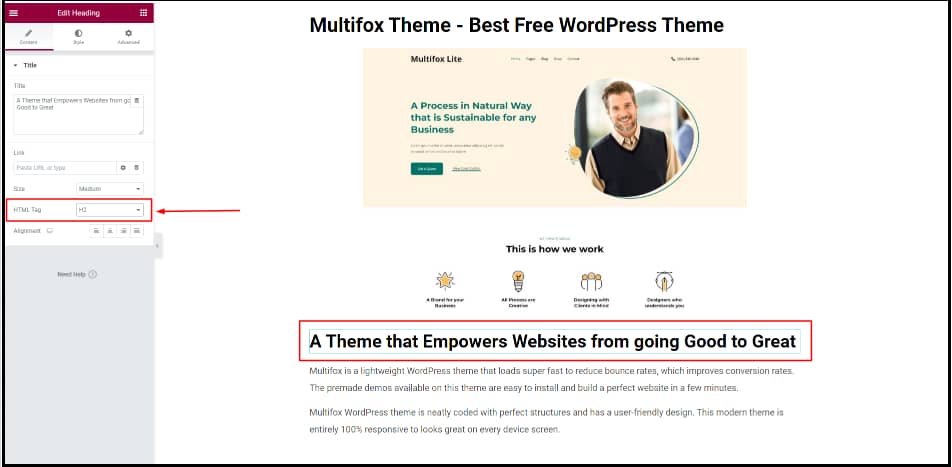
2. 1. Changing The Font Size Of Header Tags
Similar to the block editor, you can change the header tags from H2 to H6 by clicking the drop-down menu in the HTML Tag, as shown below.
Since each header tag has a different font size defined, it will change as per the defined header tag size.

You can also change the font size of each header tag to a custom size by the steps used below.
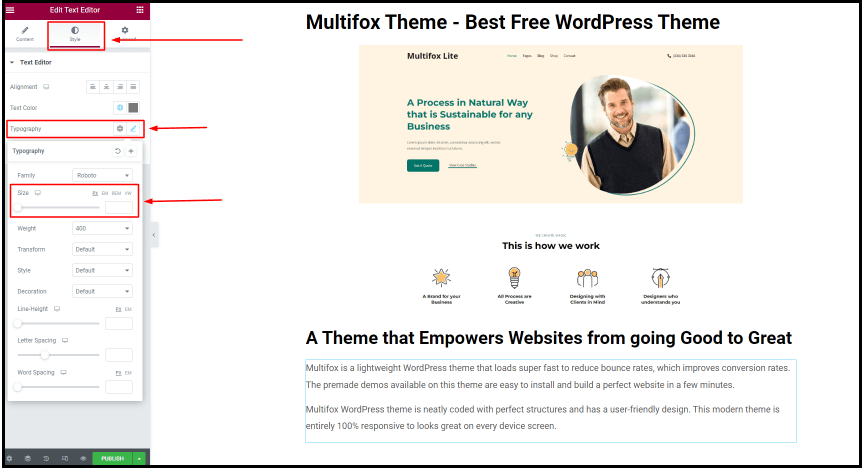
2.2. Changing The Font Size Using Text Editor (Style Option)
Click the paragraph or heading you need to change and go to Style in the Widget text editor from the left-hand side.
Go to Typography and click the Pencil icon.
A drop-down opens with many options to customize the text. Go to the Size option and enter the size you want.
You can customize the size for different devices by clicking the desktop icon near the size option. You assign different values for different screen sizes.

3. How To Change Font Size In WordPress Using CSS
It will be a bit complicated for you if you don’t know CSS since it involves coding. Most designers change fonts through CSS to make changes to the whole site because the changes done this way will be reflected everywhere.
3.1. Steps To Change Font Size In WordPress Using CSS
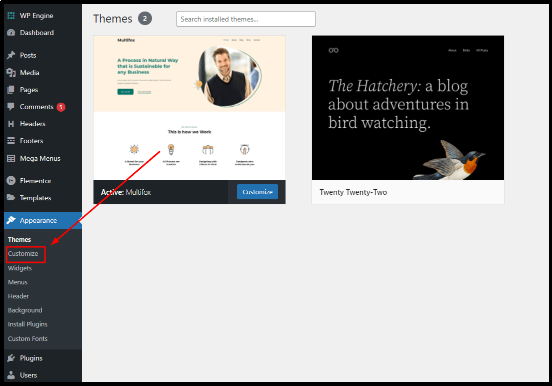
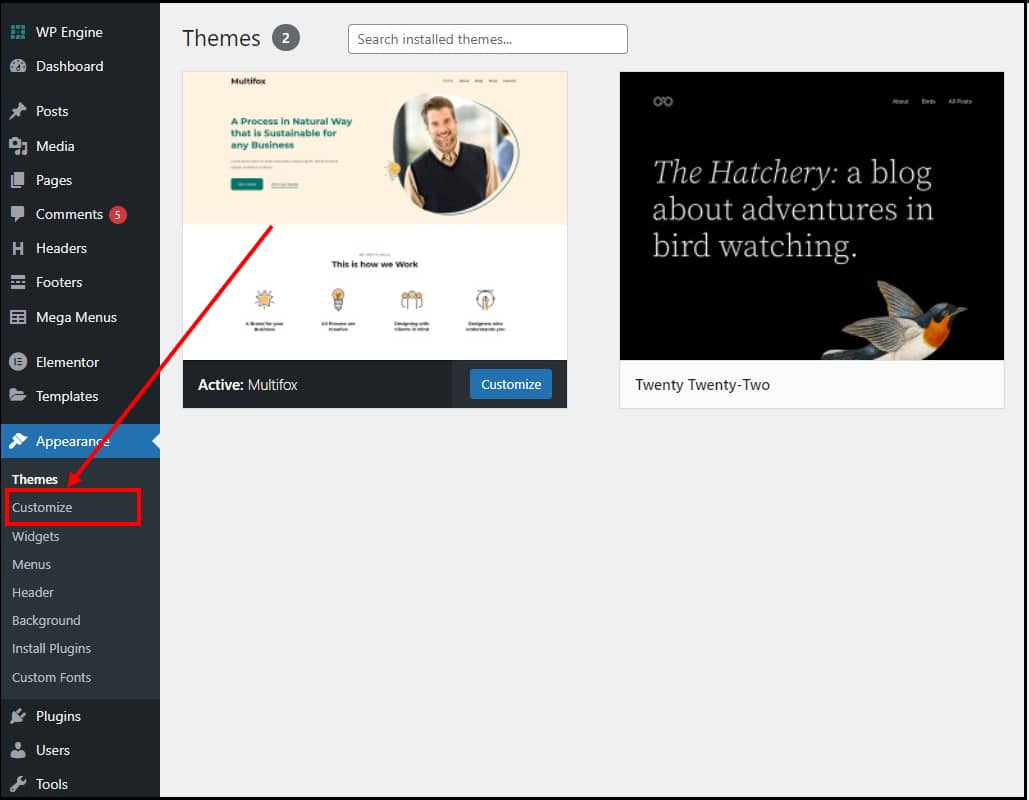
- Go to Dashboard > Appearance > Customize

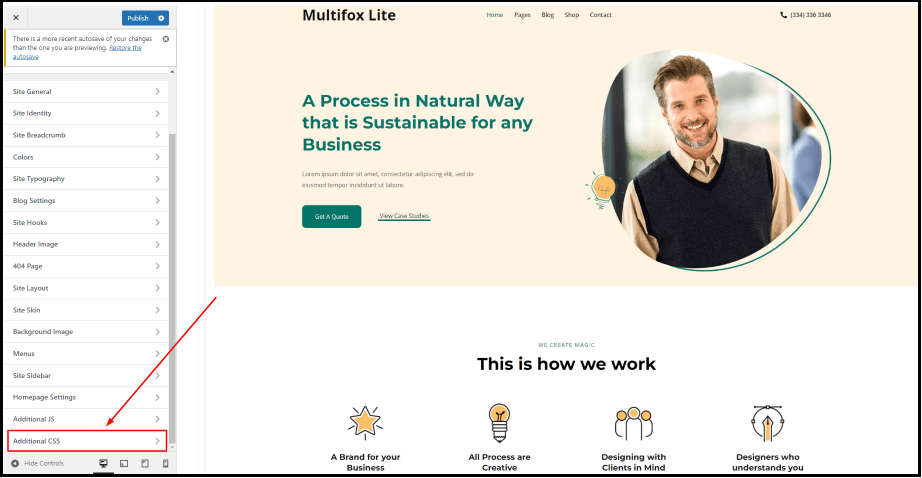
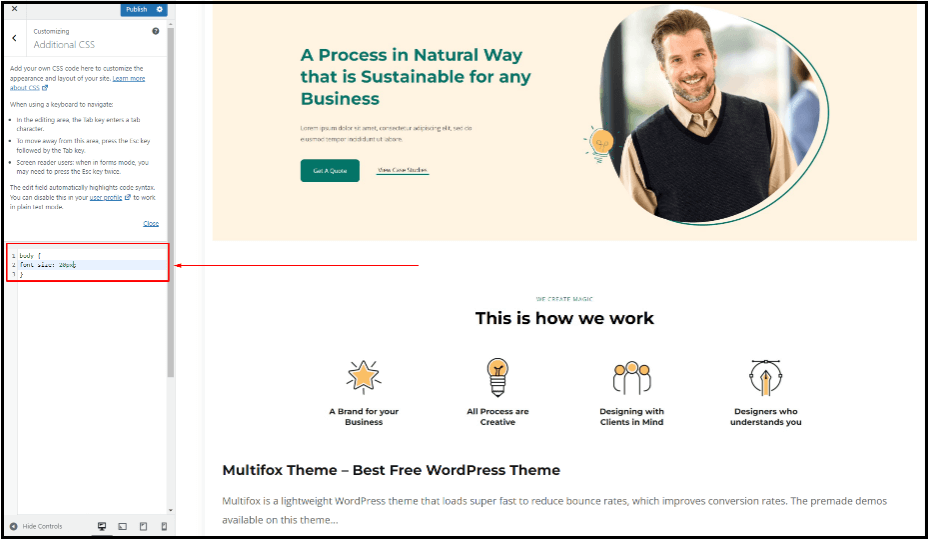
- Click Additional CSS

3.2. Add CSS Code To Change Font Size
You can start adding the code in the space shown below to make font changes to your site. Once you are done, click the Publish option above to save them.

You can change the font size of the entire website or specific sections and pages as per the code you feed in the space as shown above.
Here Are A Few Lines Of Code That Do Specific Functions As Mentioned:
To change the total font size on site:
body {
font-size: 20px;
}
To change only the paragraph font size:
p {
font-size: 18px;
}
To change only the header tag H2:
h2 {
font-size: 40px;
}
Using CSS code, you can change font size in WordPress for different pages, screen sizes, etc. Instead of px, you can also use em or rem or % to define your fonts.
4. How To Change Font Size In WordPress Using Theme Settings
Theme customization is one of the simple ways to change font size in WordPress. It hugely depends on the WordPress theme you use. Multifox theme has advanced typography options that help you change font size and colors without coding knowledge or third-party plugins. The changes made this way will also reflect throughout your site.
You can download the Free Multifox Theme and activate it for the following steps. If you are already using a theme, you can use the typography features of that theme or change it for a better theme like Multifox.
4.1. Steps To Change Font Size In WordPress Using Theme Settings
- Go to Dashboard > Appearance > Customize

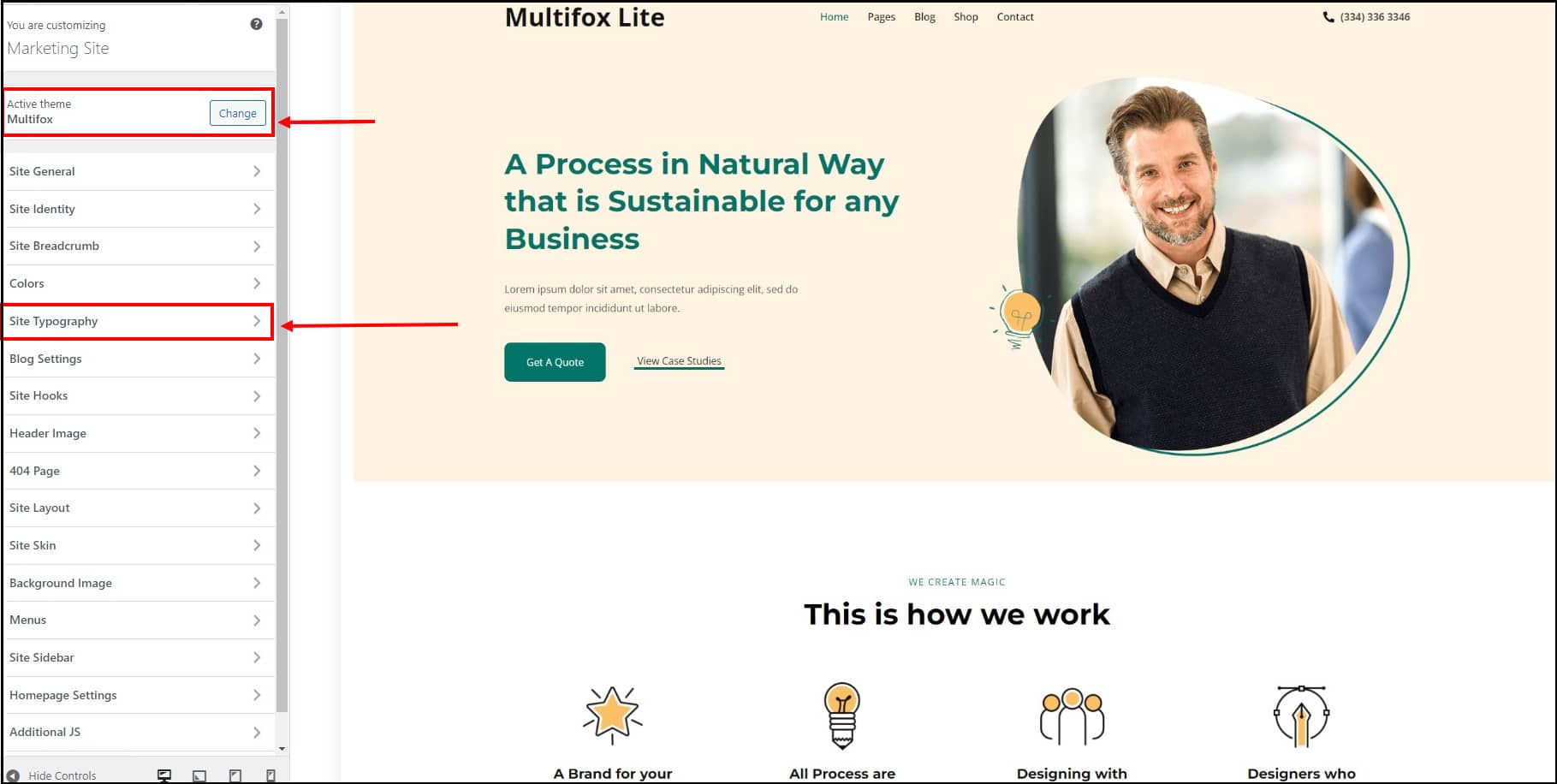
- Click Site Typography

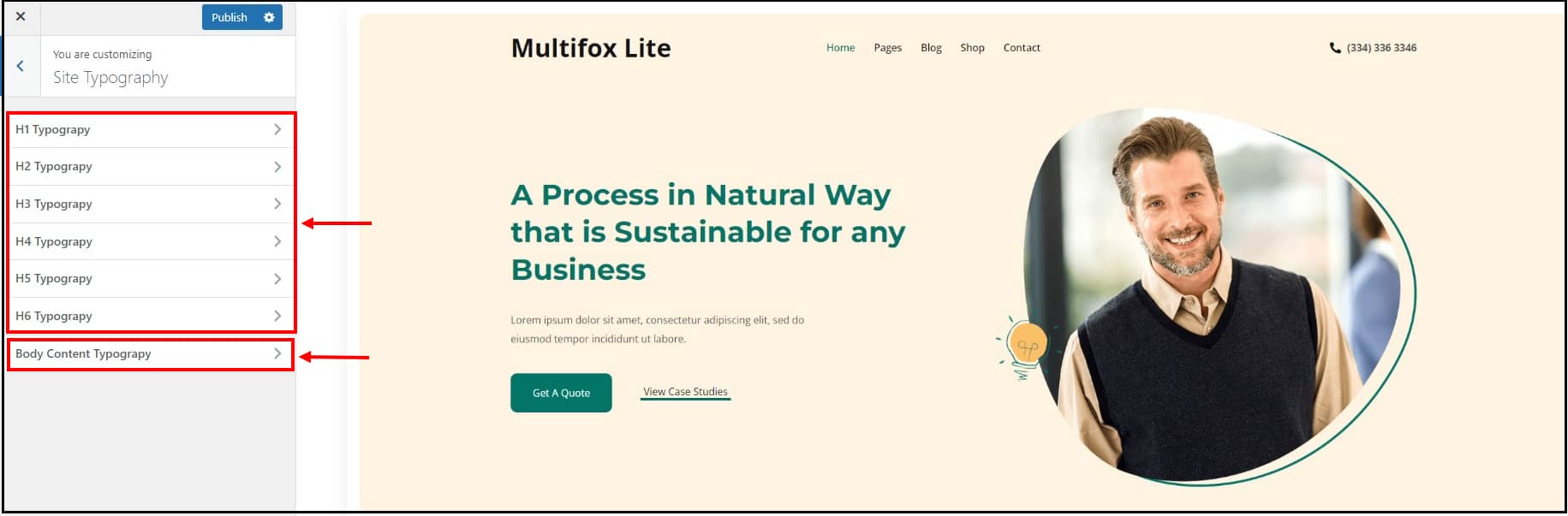
- You will have options to change the font size of each Header tag separately and also have the option to change the body content typography.

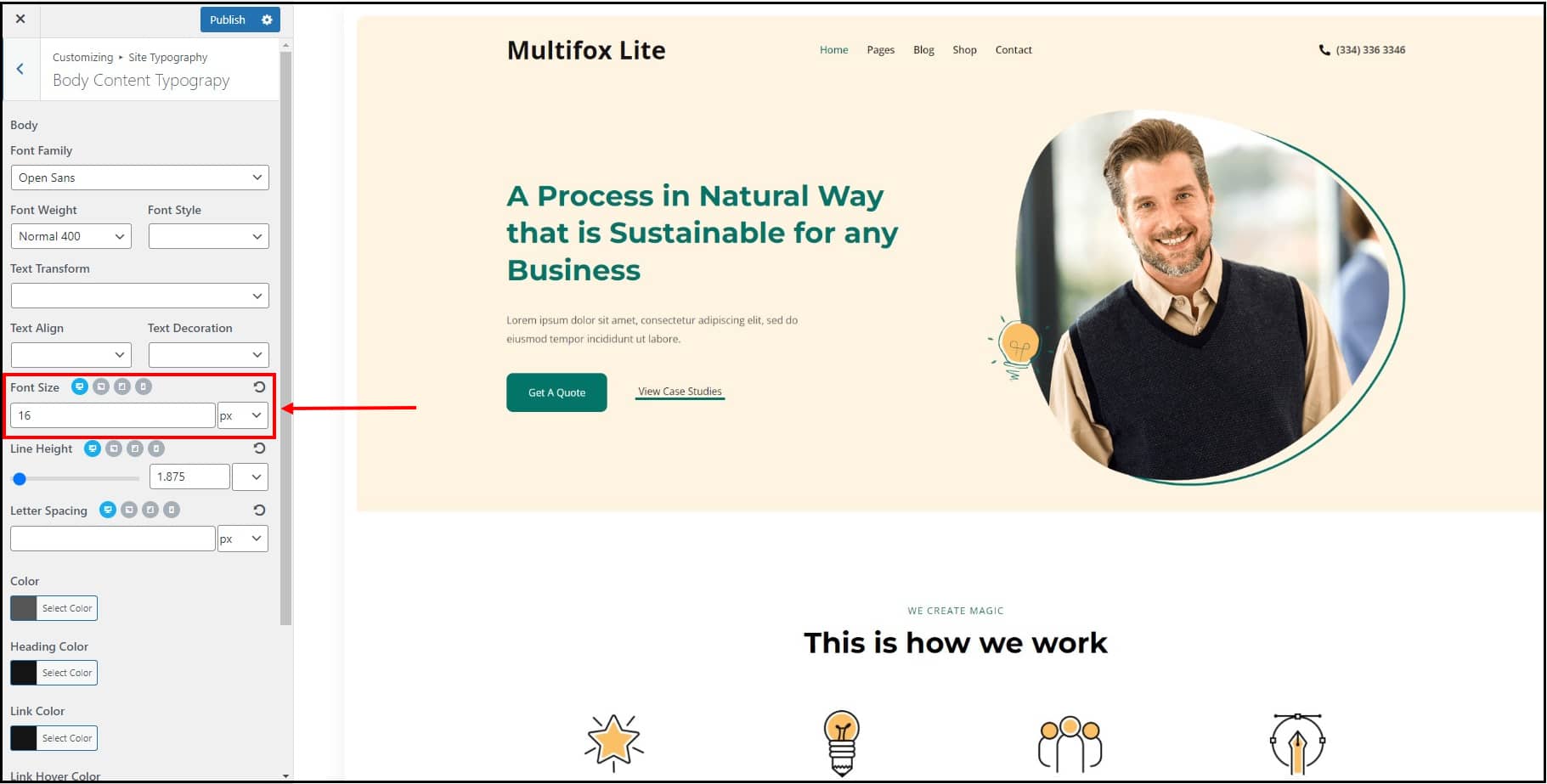
- Click the fonts that you have to resize (header or body), and you will see different options as shown below. You can use the font size option to change font sizes for different devices. You can also change the fonts’ color, style, and alignment.

FAQs
No, you can change font size in WordPress without any coding knowledge. Refer to the article for various steps to change the font size in WordPress.
You can change the font size using custom CSS or theme settings – Go to Dashboard > Appearance > Customize > Site Typography.
A font size of 16px is recommended as the ideal font size for WordPress websites.
Also Read:
- 50+ Useful WordPress Keyboard Shortcuts to Boost Productivity
- How To Install A WordPress Theme (Using Different Methods)
- How to Change permalink in WordPress | Create Custom Slug & URL
Are you confused about finding what WordPress theme a website is using, here is our free WordPress theme detector tool.
How To Change Font Size In WordPress: Wrap Up
These are the simple steps to change the font size in WordPress.
Here, you can read our related article on how to attach a link to an image in WordPress and also read how to disable user registration in WordPress. If you are a new WordPress user these two articles is really helpful for you.
We hope this article helps, how to change font size in WordPress in simple steps. For more tutorials visit our blog.