Are you looking to build a scalable web application with WordPress but don’t know where to start? You’re not alone. WordPress is a powerful...
When you want to design complex layouts, you will need to change the typical element flow on your WordPress website. You are always known to have good reasoning for implementing absolute positioning in your website section. It might be visitor engagement, organizing content, element control, and many more.
Before moving on and getting How you can do that in beaver builder, you need to know what absolute position is. The absolute position gives x/y coordinates to place our desired Beaver builder module in our layout. This is a very powerful positioning type that allows you to literally place any element/module exactly where you want it.
Floating Effects for WordPress page builder is a new global feature in elementor that helps you to apply outstanding floating animations on any module, column, or section. With its Floating Effects, you can add motion transitions, including translate, rotate, skew, scale, etc.
Learn how you can use Floating Effects in Elementor Addons to build your Multilayer Slider and add some magic to your slideshow.
Table of Contents
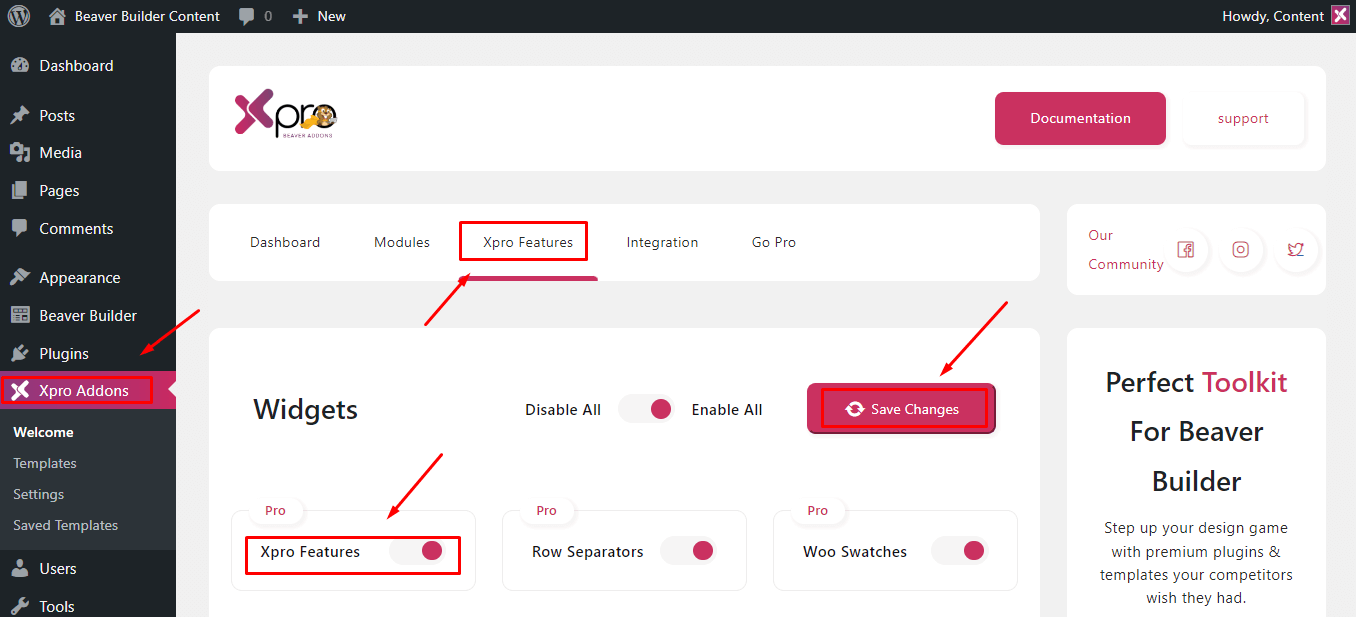
How to Enable Xpro Features for Floating Effects?
- Head up to your WP Dashboard -> Addons tab -> Features tab.
- Toggle the Xpro feature button to enable floating effects.
- Now, the Xpro Floating Effects feature is enabled. Click on the Save changes.

How to apply FLoating effects for the Multilayer slider?
Additionally, you can apply an incredible Floating Effect to the layers of your slides using our innovative global Xpro features. You will be able to apply the Translate, Rotate, skew, and Scale effects to your layers.
Translate Floating Animation
Using our translate option of the floating effect, you can create a transition between two points on the X-Y axis. You can create upward and downward motion on the Y-axis. Right and left motion on X-axis. For diagonal transition, you need to set your point on both the X and Y-axis. Let’s start by enabling the Translate option in the Floating tab.
- Translate X: Set the horizontal position in pixels on Desktop, Tablet, and Mobile devices.
- Translate Y: Set the vertical position in pixels on Desktop, Tablet, and Mobile devices.
- Duration (ms): Set the animation duration in milliseconds.
- Delay (ms): Set the delay time before the animation starts.
Here, we will apply the Translate effect to one of our best modules.
Rotate Floating Animation
In Xpro floating effect, the rotate option allows you to rotate any module from or to a specific degree. Let’s start by enabling Rotate option in the Motion tab.
- Rotate X: Set the start and end values for the x-axis rotation animation in degrees on Desktop, Tablet, and Mobile devices.
- Rotate Y: Set the start and end values for the y-axis rotation animation in degrees on Desktop, Tablet, and Mobile devices.
- Duration (ms): Set the animation duration in milliseconds.
- Delay (ms): Set the delay time before the animation starts.
Scale Floating Animation
In Scale Floating animation, any module can be scaled up or down in a cyclic pattern. Scale floating effects are used to create the zoom-in or zoom-out effect that enlarges your elementor element.
Scale X: Set values in pixels for the x-axis for scaling animation
Scale Y: Set values in pixels for the y-axis for scaling animation
Duration (ms): Set the duration time in milliseconds.
Delay (ms): Before the animation starts, set the delay time.
Set Floating Effects In No Time!
Our Floating Effects feature brings magic and motion animations to your elementor module and allows you to make your website alive without any need to have CSS knowledge. As an outcome, website designers and creators will be able to enhance their pages and attract web visitors to their sites. Additionally, you can use those animations to draw customers’ attention to your calls to action.
Just visualize the design and make things happen with our super-easy user interface that allows you to customize and create amazing website sliders with our Pro Xpro features.
Further, you can check the rest of the Global features for elementor and customize your premium multilayer slider.
Also Read: