If you’re planning on running or are currently running an educational website, then you should add an LMS or a learning management system plugin...
If you are about to create a blogroll in WordPress, then you are at the right place.
A blogroll is a list of related blog links or website links (hyperlinks) usually placed in the sidebar or the footer of a website to provide web visitors with additional relevant information.
A well-structured blogroll can be vital in increasing user session duration on your website by navigating them to read the relevant articles on your site. It will also reduce the bounce rate, thereby increasing conversions. You can also link related articles from other websites too.
This article will show you how to create a blogroll in WordPress and display it in the sidebar and footer. Further, we will also show you how to open the blogroll links in a new tab and add no-follow links to them.
If you want to view how to create a blogroll in WordPress s in video watch it below.
To read as a blog then continue the reading.
Table of Contents
Create A Blogroll In WordPress:
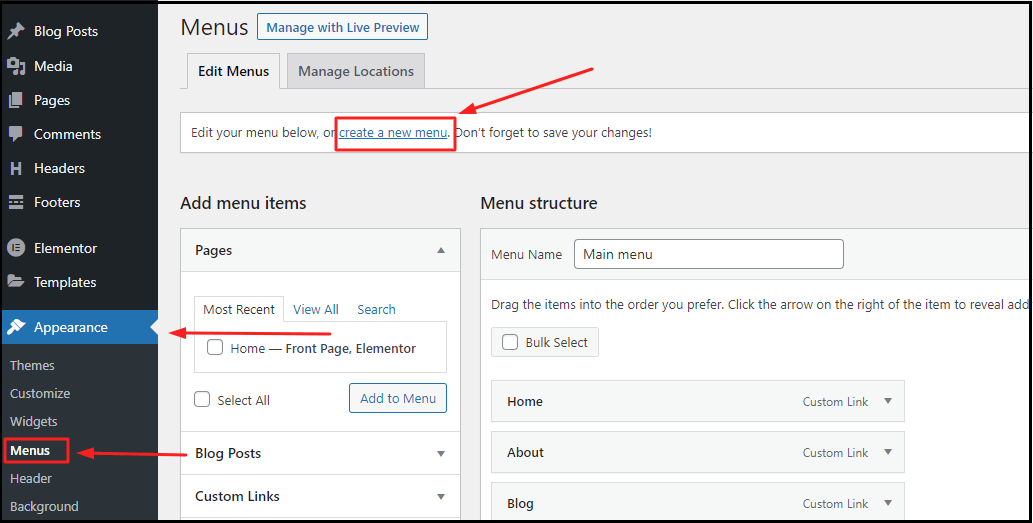
- From your WordPress Dashboard, go to Appearance > Menu > Create a New Menu.

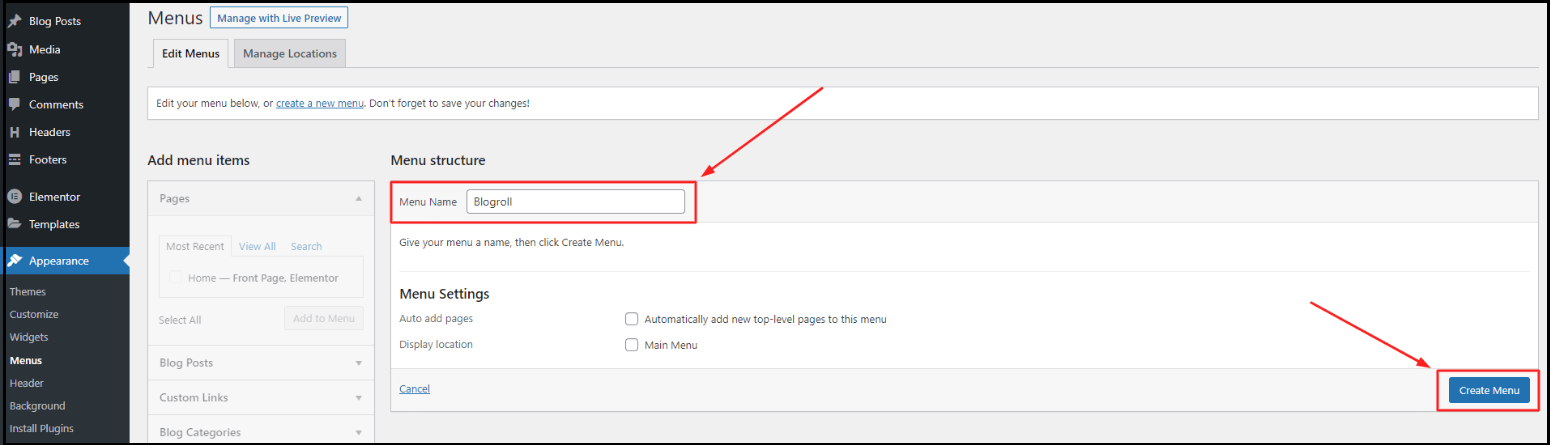
- Give your Menu a name and click Create Menu.

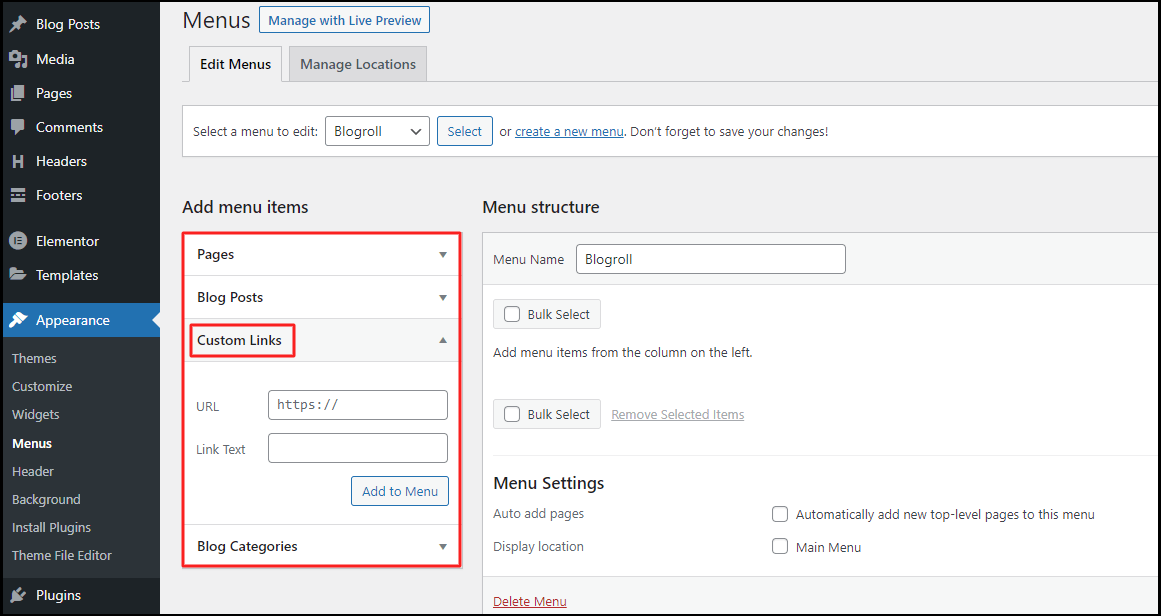
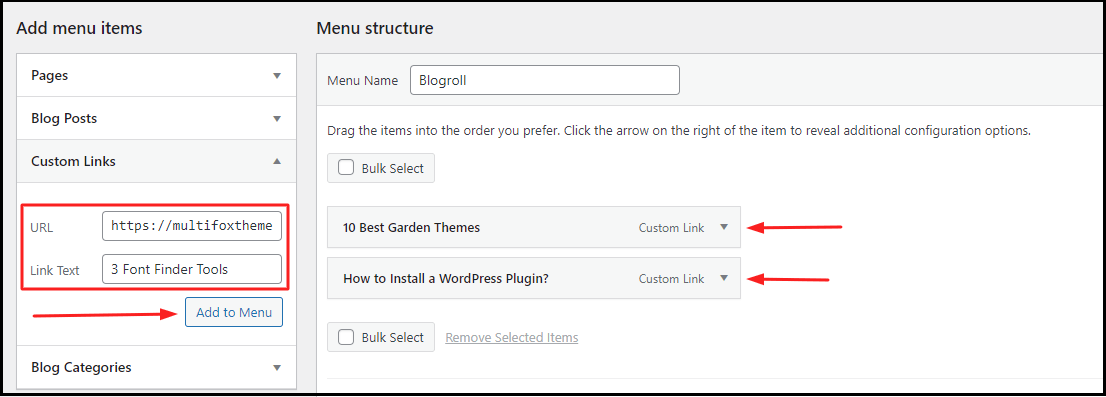
- You can add the links from Pages, Blog Posts, Custom Links, and Blog Categories from the box below. In this article, we will use custom links to add the blog links.

- Add the blog URL and provide a link text in the given box. Once done click, Add to Menu. The custom link will be added under the Menu structure tab, as shown below. Repeat the same process for as many links as you need to add.

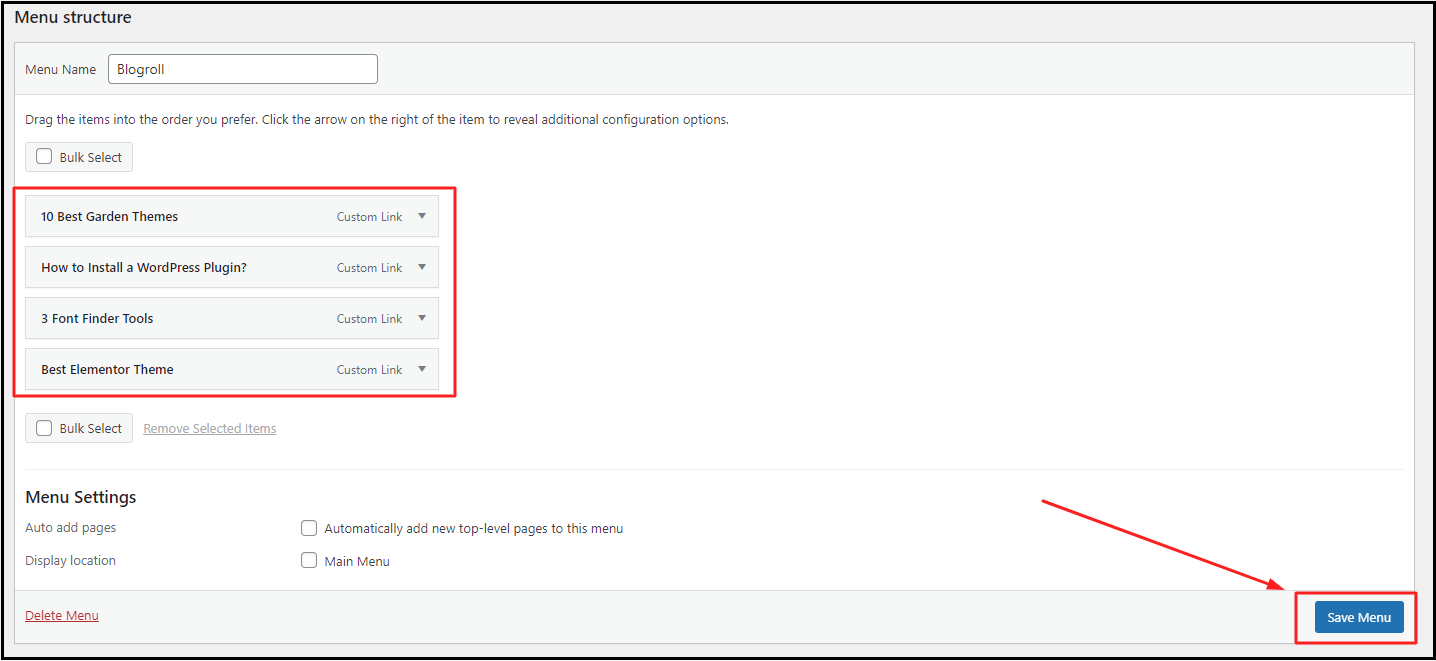
- Once you have added the menu items, click Save Menu.

That’s how you create a blogroll in WordPress. This can be used to display on your WordPress site by following the steps mentioned below.
Displaying A Blogroll In WordPress
Once you create a blogroll in WordPress, you have to display it on your site. Usually, the sidebars and footers are the two most important positions where blogroll can be displayed. We will show you how to display the blogroll in the WordPress sidebar and footer.
Displaying A Blogroll In WordPress Sidebar:
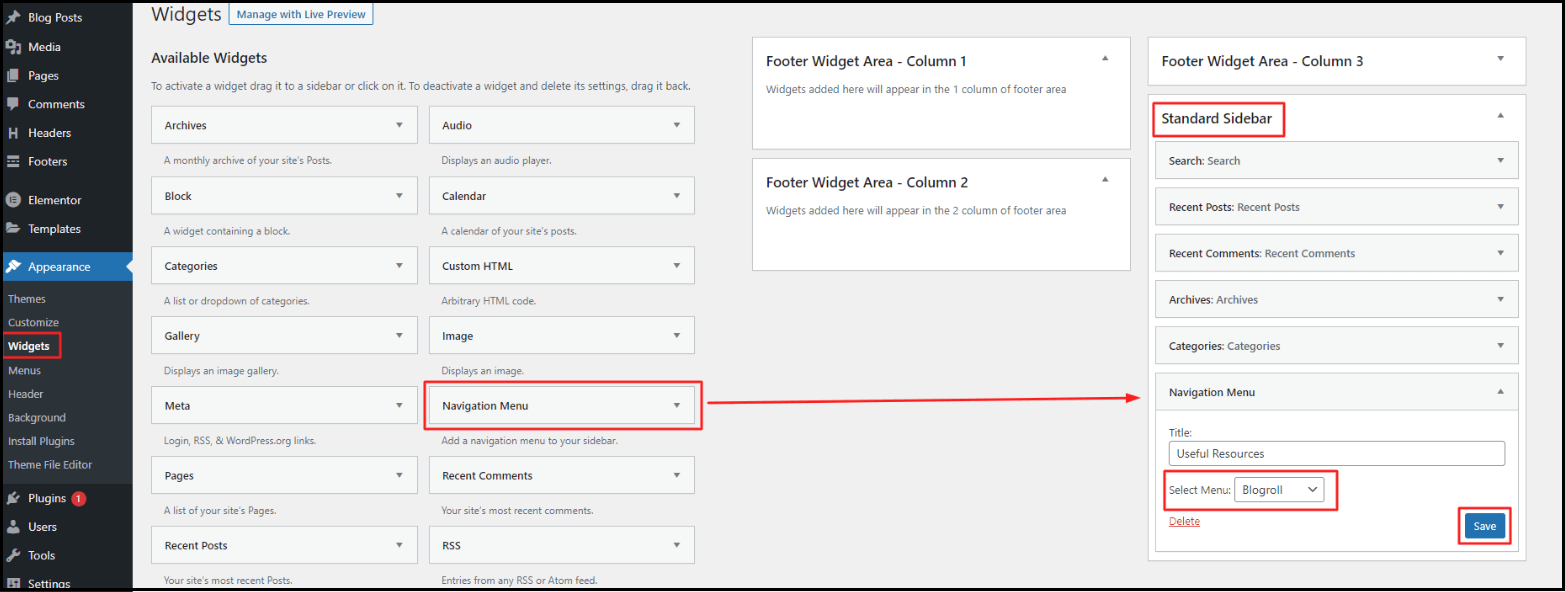
- From Dashboard, go to Appearance > Widgets
- Darg and Drop the navigation menu into the Standard Sidebar.
- Select the Blogroll menu from the Navigation menu dropdown and give a relevant title.
- Once completed, click Save to activate the blogroll on your sidebar.

Displaying A Blogroll In WordPress Footer:
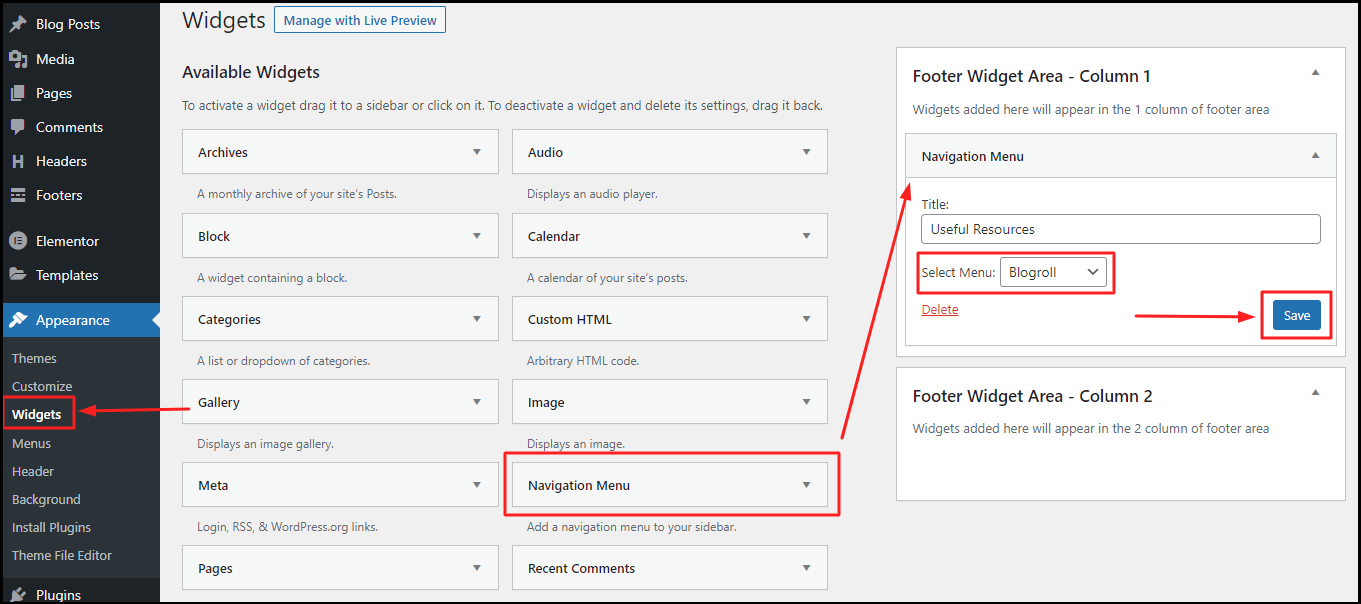
- From the WordPress dashboard, go to Appearance > Widgets.
- Darg and Drop the navigation menu into the Footer Widget Area.
- Select the Blogroll menu from the Navigation menu dropdown and give a relevant title.
- Once completed, click Save to activate the blogroll on your website footer.

Open Blogroll Links In A New Tab
By default, when you create a blogroll in WordPress, the links will open in the same tab. This might take your visitors away from the page they are currently on and has a higher risk of them not returning. To avoid this, you can make the blogroll links open in a new tab.
Here is how you can open blogroll links in a new tab.
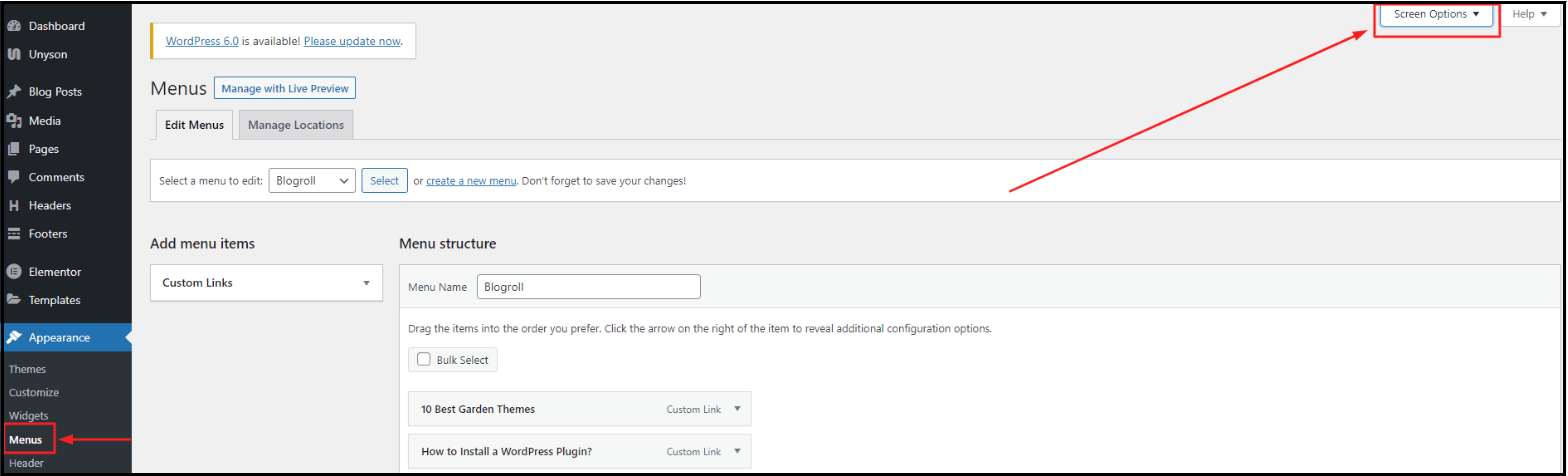
- Go to Appearance > Menu and select Screen Options from the top right as shown.

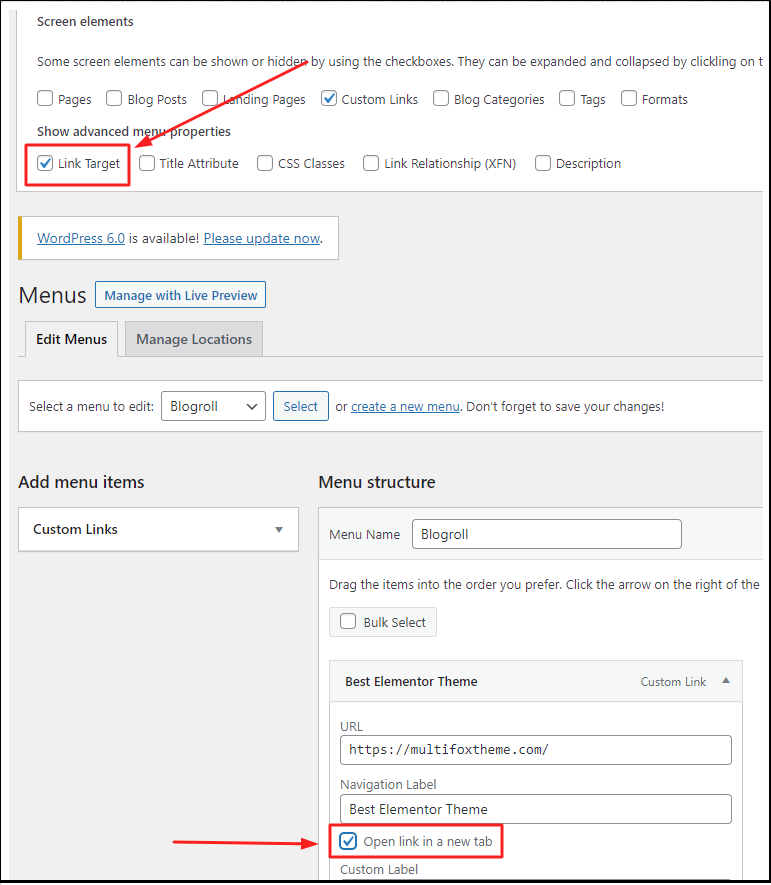
- Now check the box near to Link target as shown below. This will enable the option for “Open link in a New tab” in the menu structure. Check the box near the Open link in a new tab to make the link get out to a new tab. Make sure to do this individually for all the links and click the Save Menu button.

Adding No-follow Links In Blogroll
When you create a blogroll in WordPress, you need not consider making the links no-follow if you are linking to your website blogs or pages. But if you are linking to external websites and do not want to pass the link juice – the amount of authority or value that your website passes to the external website you are linking to, then it is a good idea to no-follow the links.
Here is how you can no-follow the links in the blogroll you have created.
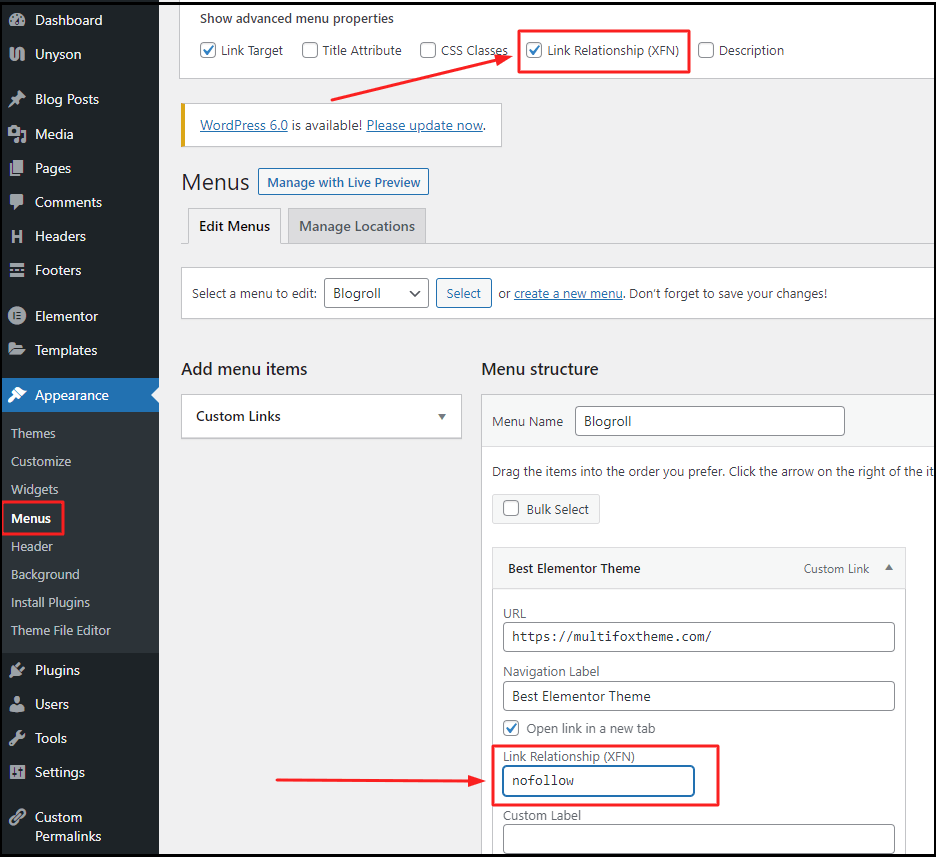
- From Appearance > Menu > Screen Options (as discussed above) check the box near to Link Relationship (XFN).
- This will enable a new option in the menu structure named Link exchange (XFN) with a box, where you have to fill in ‘nofollow’ as shown below. This will make the link no-follow.

- Make sure to do this individually for all the links and click the Save Menu button.
Wrap UP:
We hope this article helps you to create a blogroll in WordPress easily and display it on your website. If you have any doubts do leave us a comment.
Are you confused about finding what WordPress theme a website is using, here is our free WordPress theme detector tool.
And also read our related articles how to embed PDF in WordPress without plugin and how to add new user in WordPress in these two articles useful for new wordpress users. For more tutorials visit our blog.