If you’re planning on running or are currently running an educational website, then you should add an LMS or a learning management system plugin...
This detailed step-by-step guide explains how to add Call to Action Buttons in WordPress posts or pages without using any code.
At the end of this article, you will be able to add Call to Action buttons in WordPress Default Block Editor (Gutenberg) and Elementor WordPress Website builder.
Further, we will show you how to add a phone number button and a WhatsApp chat button on your website using WordPress addons that are free of cost.
Table of Contents
Call To Action (CTA) Button:
Call to Action buttons are the bridge for your website visitors to become your customers. You should give utmost attention to your CTA button’s color, copy, shape, and the frequency of placing the buttons on your landing page or blog posts.
Good Call to Action buttons boost conversion rate and vice versa because the CTA button informs your visitors what to do next and triggers action.
Imagine going to a new place and having a tour guide who shows you the way; that’s how a call to action button works for a visitor. It should not be scarce, which leaves people confused or excessive, which annoys them.
How To Add Call To Action Buttons In WordPress Block Editor:
- Go to the page or post where you want to add a call to action button.
- By default, you will be working on the WordPress default block editor, also known as the Gutenberg editor.
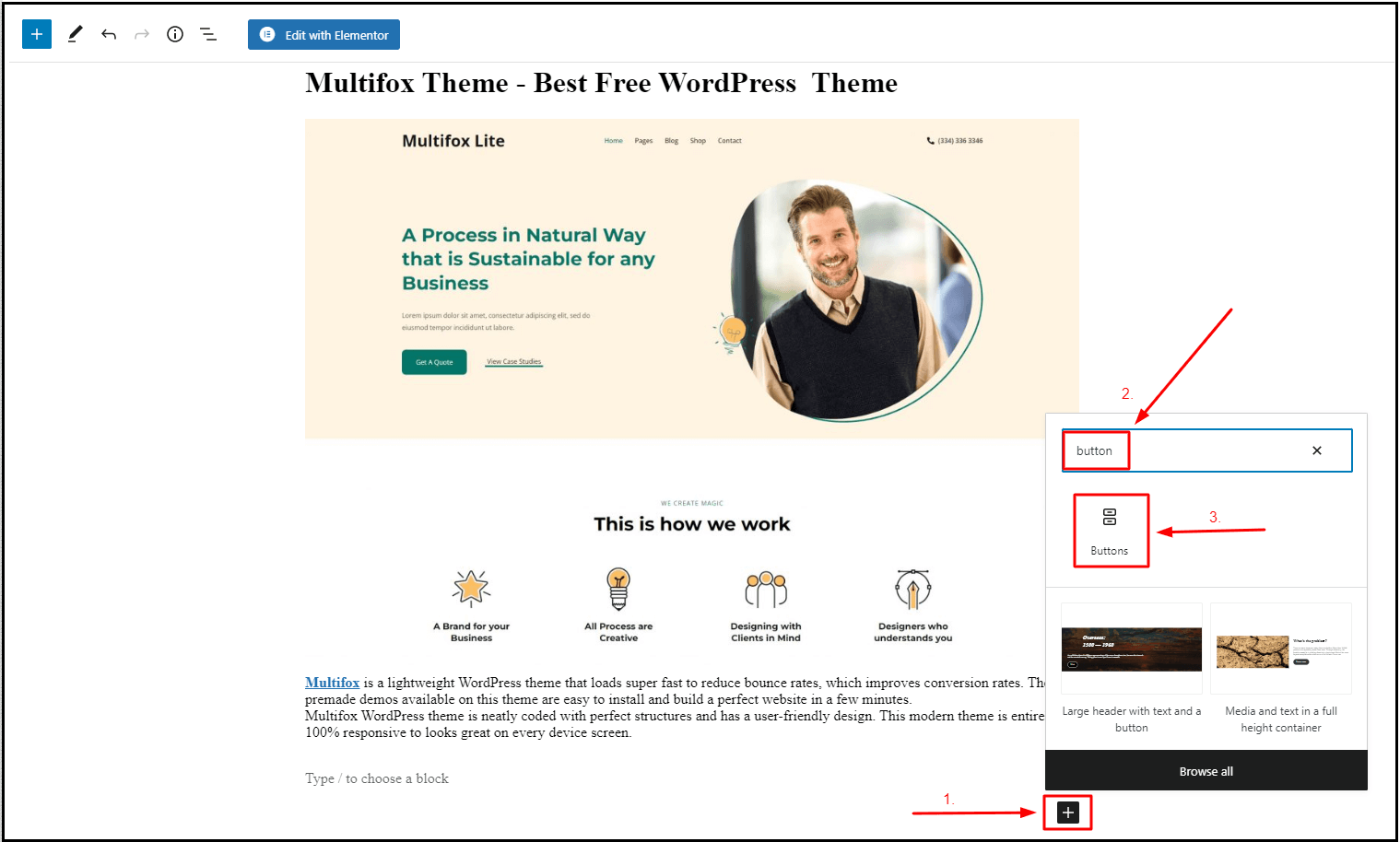
- Click the + icon as shown, and search “button” in the search bar. A button icon will appear. Click the “Buttons” Icon.

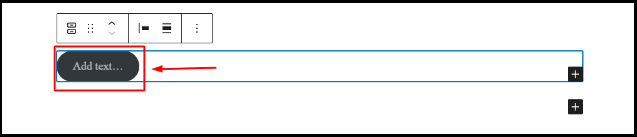
- Upon clicking the button icon, you will see the button box where you can add text. Type in the text you want to display on the call to action button.

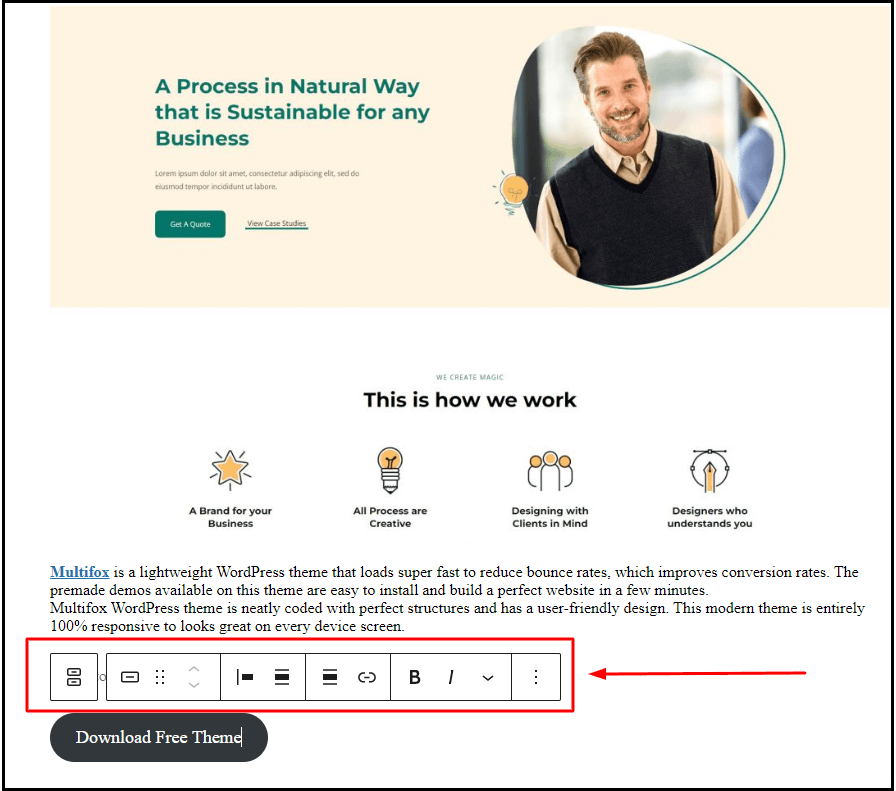
- Once you have added the text for your button, you can make a few changes to the block style, alignment, and font style using the options below.

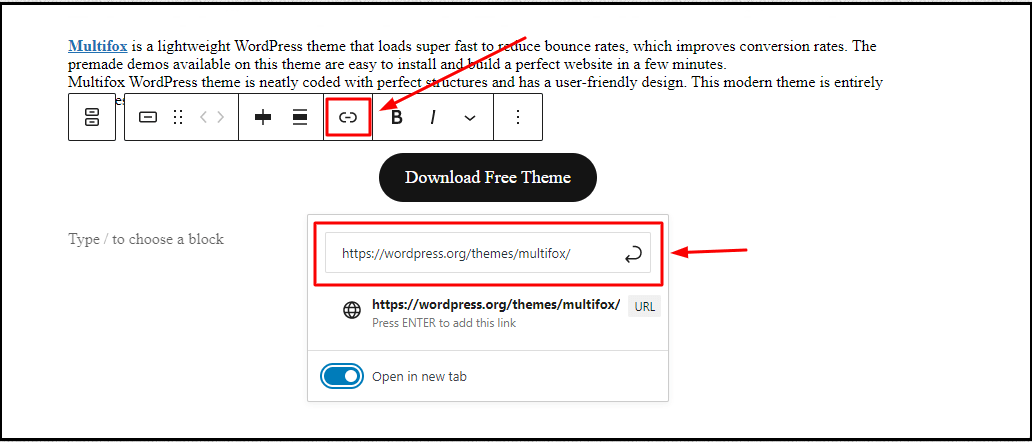
- Now, click on the link icon to insert a link. Click the left side arrow to place the link to the button. You can also select the “Open in New tab” option so that when a visitor clicks the link, the page will open in a new browser tab.

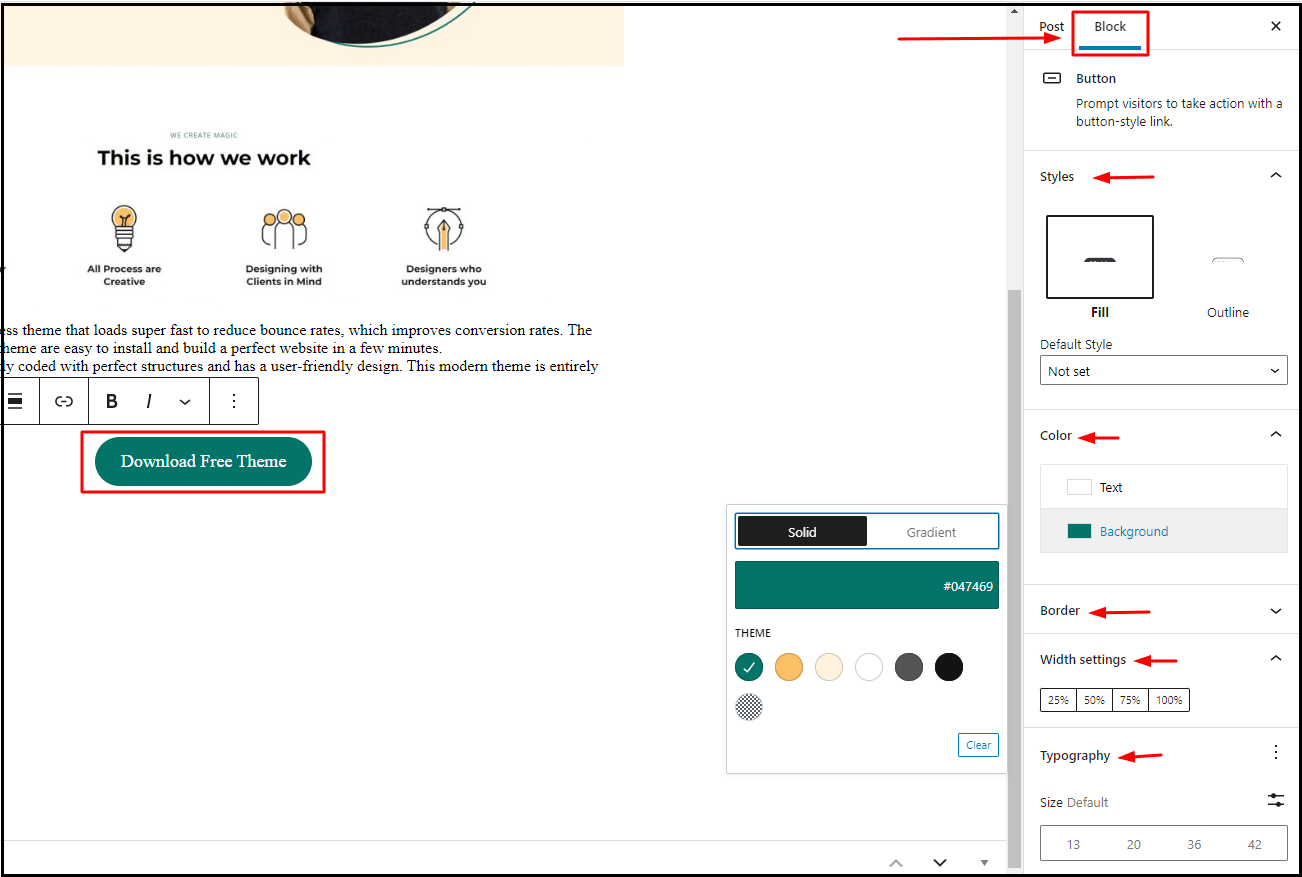
- Further, you can change the color of the button, and text, add different styles, change typography, and more by clicking the button and going to the Block option, as shown in the below image.

- Once done, you can either preview your changes or publish them. That’s how to add a call to action button in WordPress using the block editor.
If you want to view at a video how to add call to action buttons in WordPress look it below.
To read as a blog then continue the reading.
How To Add Call To Action Buttons In WordPress Using Elementor Website Builder:
The elementor website builder is one of the most popular WordPress page builder plugins, where you can create your website’s pages by dragging and dropping widgets. You need to install the plugin before you start working on it. Check out this article to learn how to install a WordPress plugin.
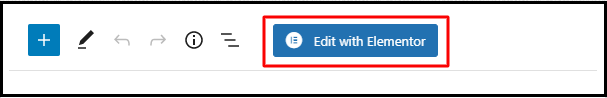
- After installing the elementor plugin, go to the page where you need to add the call to action button. If the page opens in the default block editor as shown in the previous steps, click “Edit with Elementor,” which appears on the top.

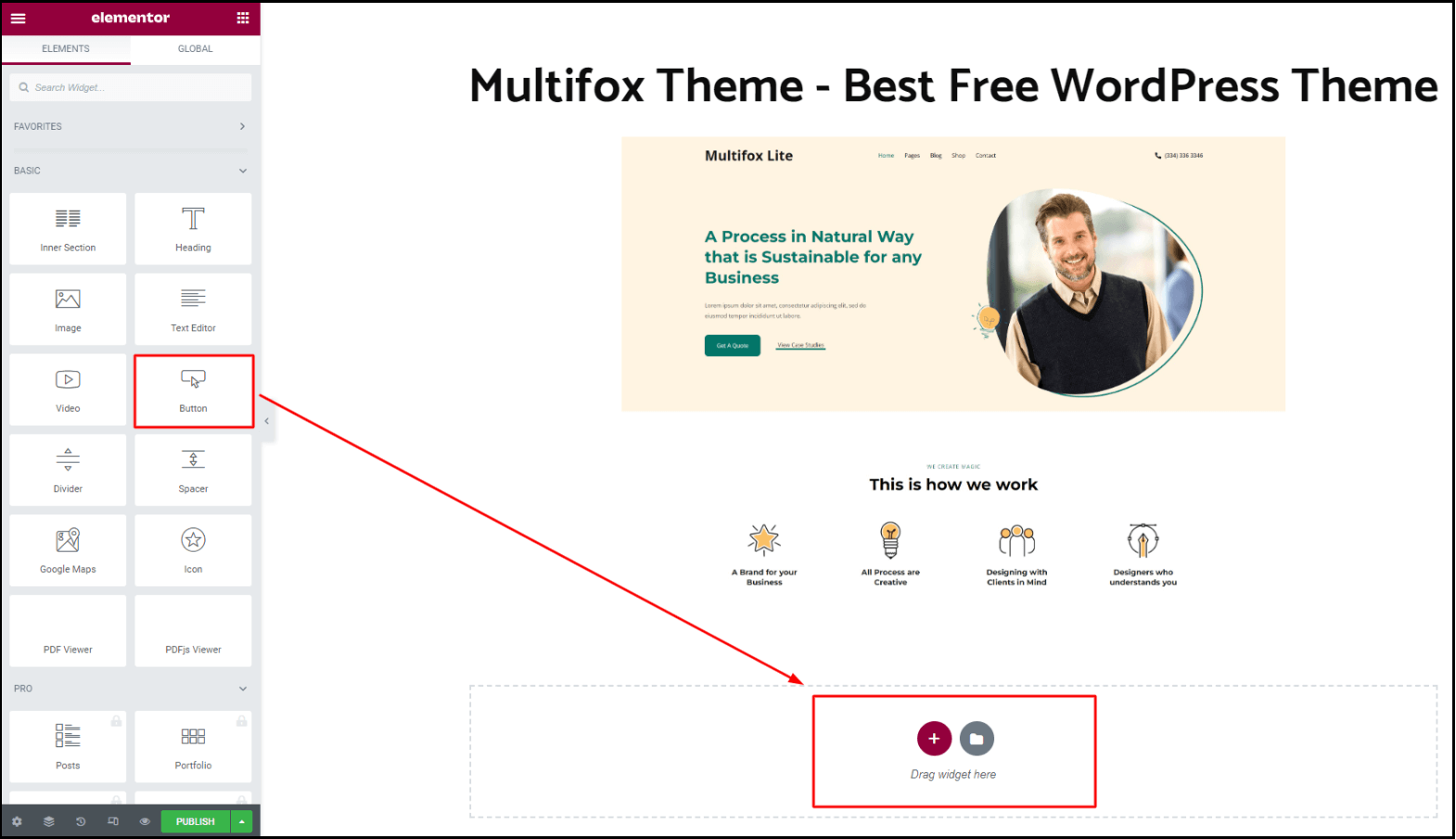
- You can find the Button widget in the left-side widget area. Drag and drop the button where you want to add your CTA button.

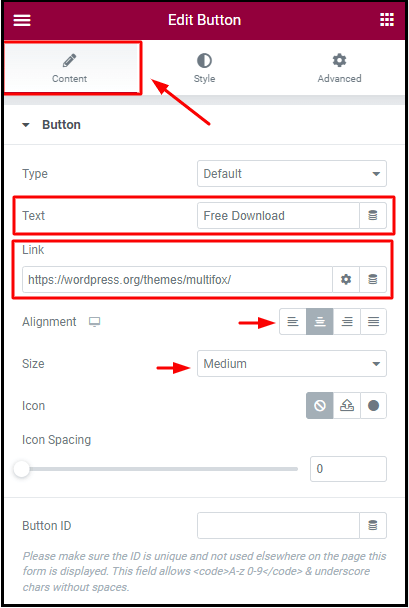
- Now, click the button you just dropped. You will see the option to edit the content on the left side. Change the call to action button link and content. Align and change the button size as per your needs using the options provided.

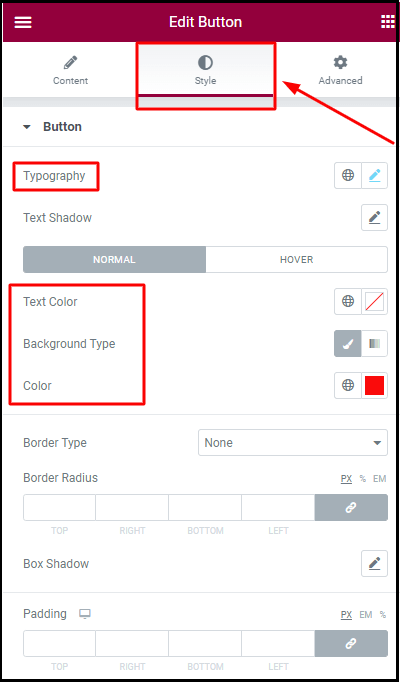
- You can further edit the style of the button, such as typography, shadow, color, borders, and padding, by clicking “Style,” as shown below.

- Repeat the same process wherever you need to add the call to action button. Once done, you can either preview or publish the page. That’s how to add a call to action button in WordPress using the block editor.
How To Add Call To Action Buttons In WordPress That Drives Phone Calls?
Is there a better way to connect your website visitors than a phone call? A person who takes an interest in calling you is almost your customer. Having a click-to-call button makes things easier as people need not go to your contact page, copy-paste your phone number and hate you in the process.
A plugin is required to add this click-to-call button to your WordPress website. Knowing how to install a WordPress plugin is very important to add any extra functionalities to your website.
The plugin you need is Call Now Button. It has more than two hundred thousand active installations with five-star reviews. This plugin shows the click-to-call button only on mobile devices – where it is most needed. Let’s see how to add this call to action button on the WordPress site.
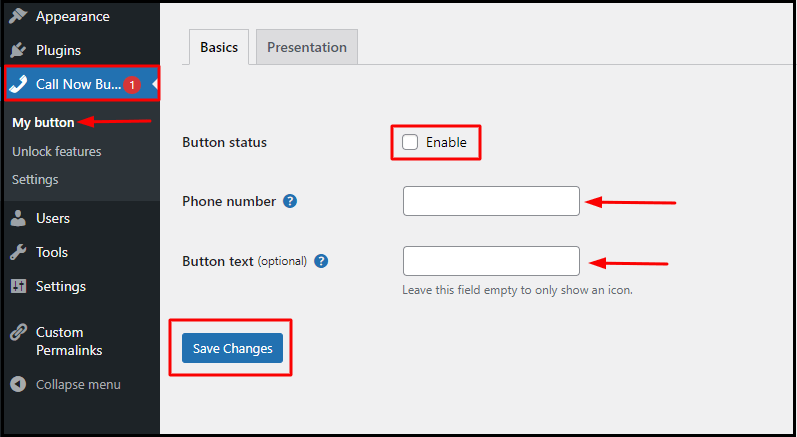
- Install the plugin and go to the My button under Call Now Button.
- Enter the mobile number with the country code and add text if needed. Remember to check the box near to button status to enable the button.

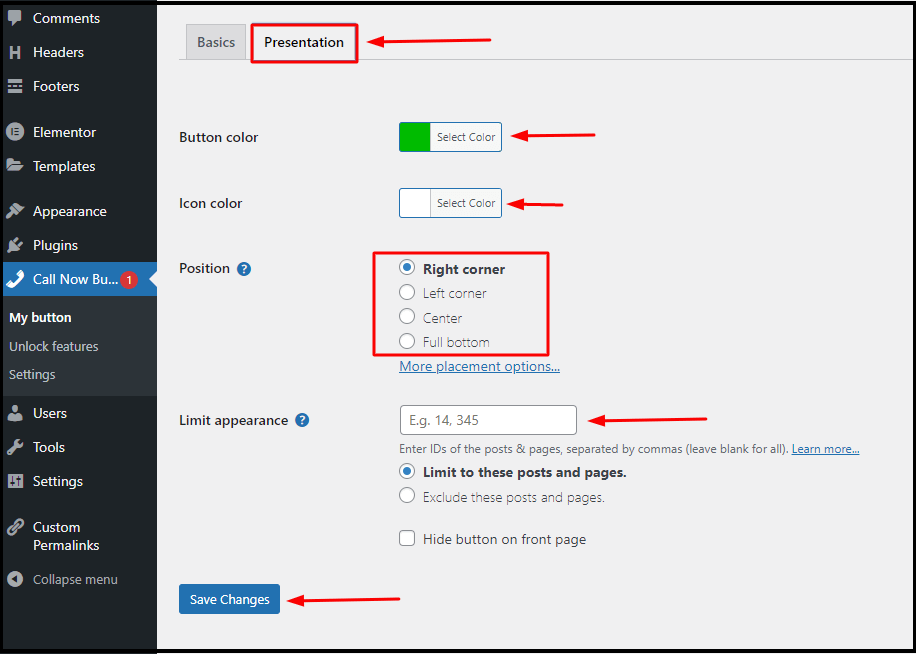
- Now go to the Presentation for customizing your click-to-call button. You can change the button color, icon color, and position of the button.
- You can limit the appearance of the button to specific pages by entering the page or post ID. This feature allows you to show the call button only on the revenue-generating pages. Check this article on how to find the page ID and post ID.

- Click the Save Changes button to reflect the changes on your website.
How To Add Call To Action Buttons In WordPress To WhatsApp Chat?
Similar to the above click-to-call button, you need a plugin called Click to Chat to take your visitors to WhatsApp on both mobile and desktop (WhatsApp business).
- Install the WordPress plugin and go to the click-to-chat option as shown.
- You must enter all your necessary details like the mobile number, call to action text, position to show the button, etc., similar to the above click-to-call button.
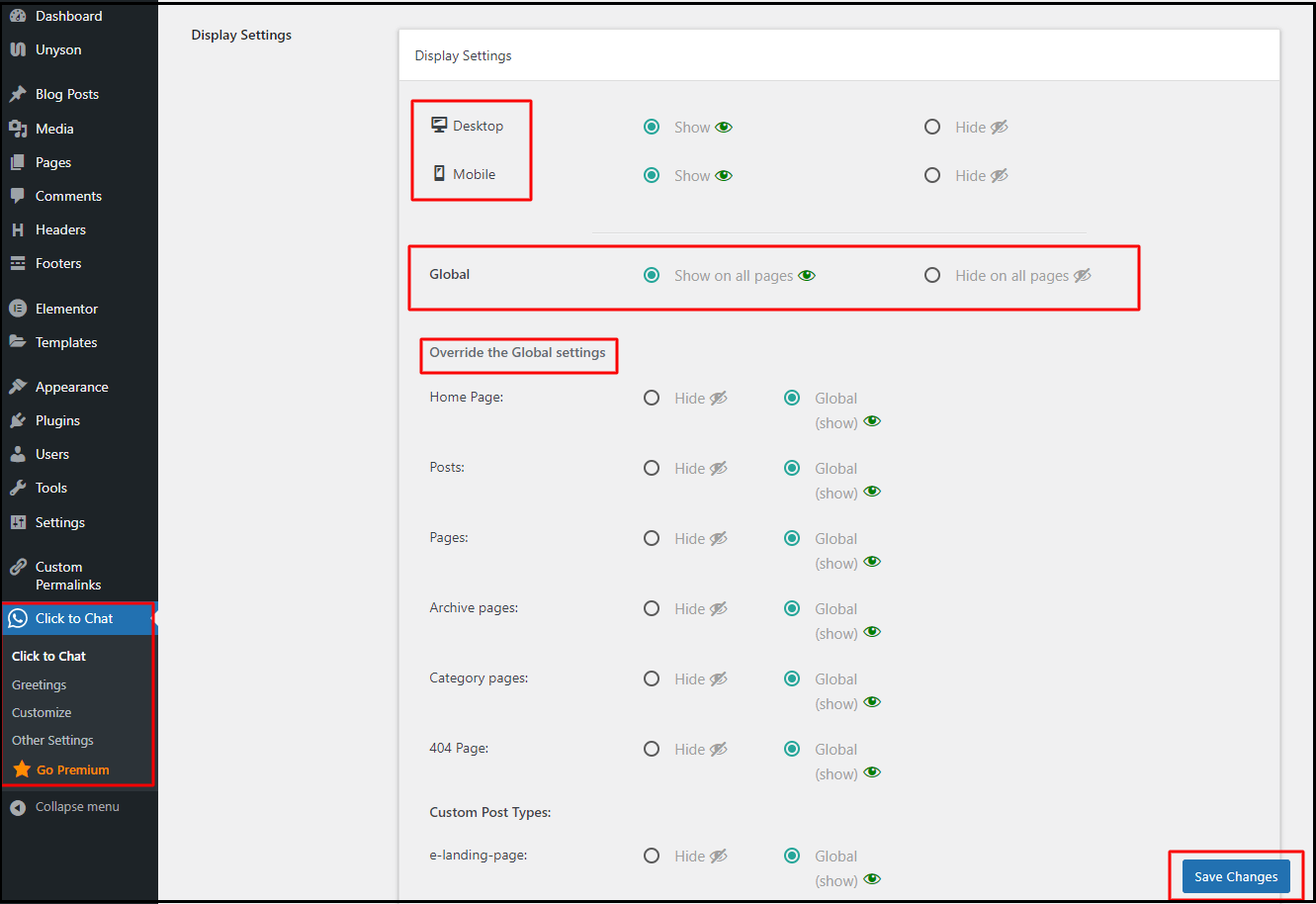
- Next, you will have display settings (shown below) where you can hide or show the CTA button as per your requirements.

- Click Save Changes to see the chat button live on your site.
How to Add Call to Action Buttons in WordPress – The Right Way
We hope you are now clear on how to add call to action buttons in WordPress. But placing the call to action buttons the right way to persuade a visitor and gain a click has much more to do than just knowing to create a button.
Here are a few tips to help you maximize the effectiveness of a call to action button.
1. Track Your Call To Action Buttons
Guessing people would click on your call to action button is not how that will work. You need data that confirms people are clicking on your button. Integrate your website with heatmap tools that show where your visitors click. Knowing this data will help you to optimize and overcome the challenges.
2. CTA Must Stand Out
Your website’s call to action button should stand out from the rest. Color psychology matters a lot. Learn which color buttons get more clicks and which don’t. Should your button pop up or have a shadow? A rectangular-shaped box or round-edged? Brainstorm and try different variations.
3. The Text On The Button
First, the font needs to be large and legible. Second, the copy accompanying the button should be enthusiastic and create a sense of urgency that a visitor doesn’t want to miss. Make sure not to write too much, which might be a turn-off. Use variations like Buy Now, Upgrade to Pro, Request a Quote, Know more, etc., for different pages as per user intent.
4. Mobile Responsive
Most businesses overlook how the button looks on a mobile device. It doesn’t matter what your website niche is; there will be considerable traffic from mobile devices. Inspect your call to action buttons on different devices to see if they appear as good as it is on the desktop.
So, that’s it from us. We hope this article has helped you. If you have any questions on how to add call to action buttons in WordPress or need any WordPress customizations for your website, feel free to get back to us. Our WordPress experts are here to help you out.
Wrap Up:
Here you can read our related article on how to make news site with WordPress and also know how to hide page title in WordPress. Are you confused about finding what WordPress theme a website is using, here is our free WordPress theme detector tool.
We hope now you are aware of all the steps to make How to Add Call to Action Buttons in WordPress. If you are a new WordPress user these two articles are really helpful for you. For more tutorials visit our blog. If you have any questions regarding this article, leave us a comment, and we will get back to you.