If you’re planning on running or are currently running an educational website, then you should add an LMS or a learning management system plugin...
Successfully created a WordPress website. Now have you been looking at how to add a sidebar in WordPress.
Sidebars in WordPress help to improve site navigation which makes it a user-friendly website. The WordPress sidebar allows you to display various information.
You can seamlessly add widgets to the sidebar in WordPress. It also allows you to edit a widget in WordPress and make it unique for different pages.
The sidebar is one of the most viewed areas on the website. On the WordPress sidebar, you can have important navigation menus, offers, product promotions, and various other information that your visitors need to know about.
So it is important to know how to add a sidebar in WordPress and create a customized sidebar with widgets.
Table of Contents
What is a Sidebar in WordPress?
A WordPress sidebar is a vertical area that is present on the left or right of the main content. This vertical display allows you to display various information other than your main content. Based on the WordPress theme, the blog sidebar is also present below the main content.
The WordPress sidebar is usually constant throughout the site, while the main content regularly changes. There are also options where you can create a custom sidebar in WordPress for individual pages.
The sidebar is an important area to showcase content, and it is different based on your website needs. Placing menus on the WordPress sidebar is one of the common things. It provides better navigation to the visitors and creates a user-friendly website. Also, you can place anything like banners and sign-up forms to improve conversions.
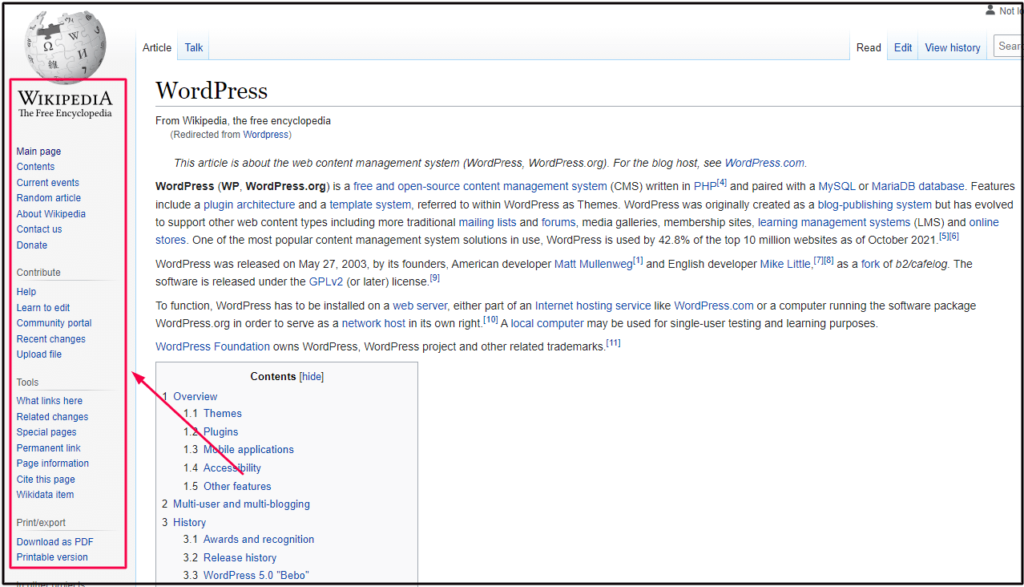
Here is an example of how the WordPress sidebar looks like on the Wikipedia page.

The box is marked in red color in the sidebar. On Wikipedia, the sidebar is arranged on the left side.
If you want to view how to add sidebar in WordPress in a video watch it below.
To read as a blog then continue the reading.
How to Add Sidebar in WordPress Without Plugins
By using different methods, you can add a sidebar in WordPress. One of the best and quickest ways to Add a WordPress sidebar to a website is through a customizer.
How to Add Sidebar in WordPress Using Customizer
Here we have used Multifox Theme, and some themes may lack this functionality or be included differently. But on most high-quality themes, it is the best method to add a WordPress sidebar without a plugin.
This method allows you to create a WordPress custom sidebar, and also you can customize sidebars based on your website needs.
Follow the below step-by-step method to create a sidebar in the WordPress customizer.
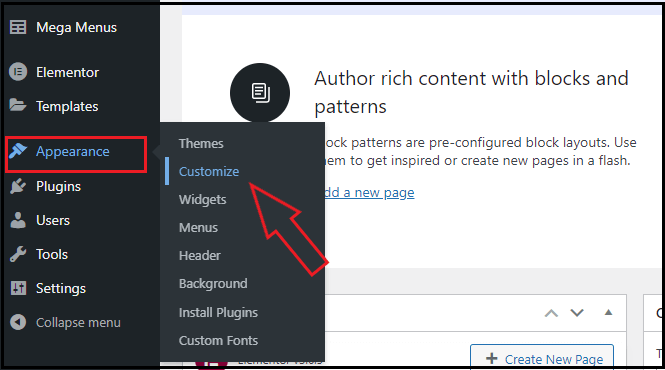
- Login to the WordPress dashboard, Navigate to Appearance, and click customize.

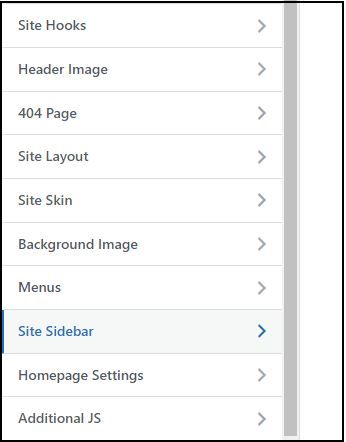
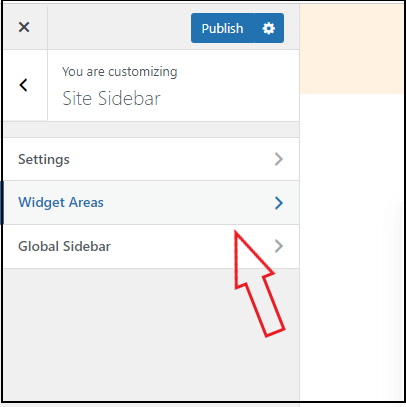
- On the left side of the WordPress customizer, Scroll down to find the Site Sidebar option and select it. (This option may differ based on the theme. But mostly, it has a name like a sidebar or widgets.)

- On the Site Sidebar, click the Widget Areas. Then it shows the widget areas to add to the sidebar.

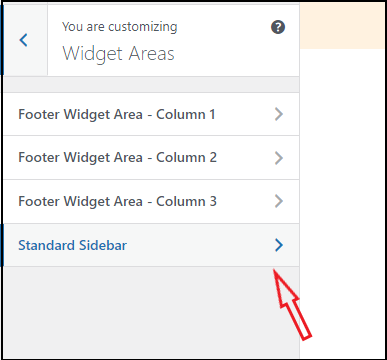
- On the widget areas, click the standard sidebar.

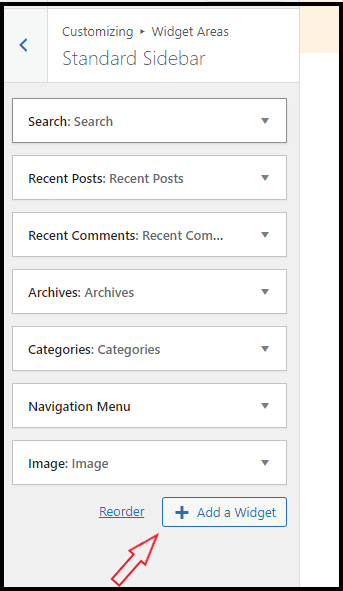
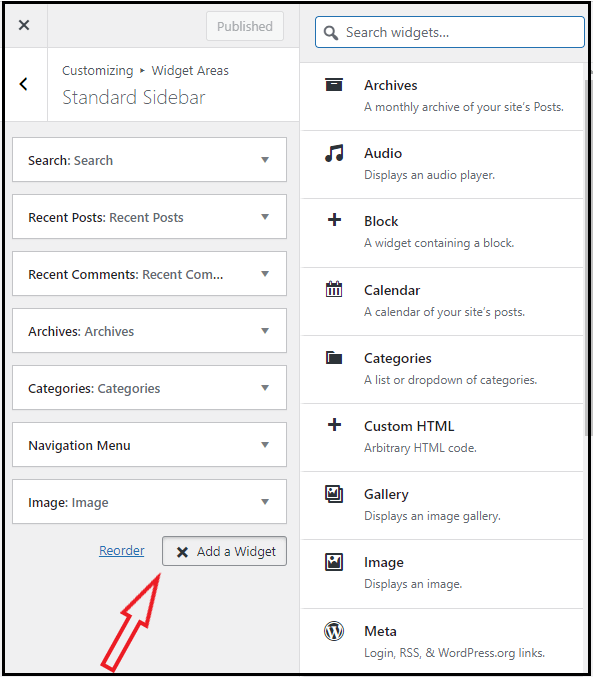
- Now it opens the standard sidebar option. Here you can add and customize sidebars by adding widgets.

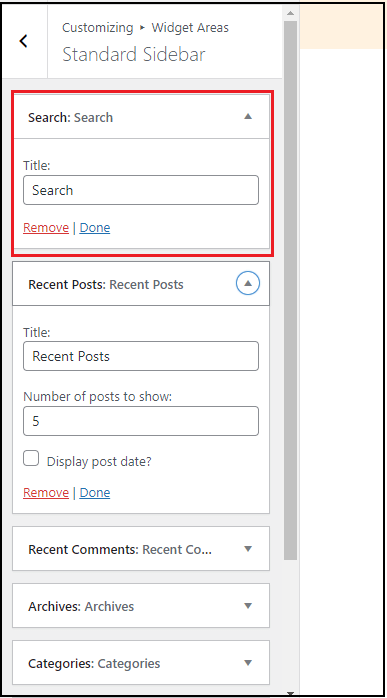
- Just click on the widgets to expand it. Then you have the option to customize and delete it.

- Also, click the Add Widget option to display the list of widgets available. There is no restriction on adding widgets; you can add each widget as many times.
You can view the changes live on the sidebar of the current page.

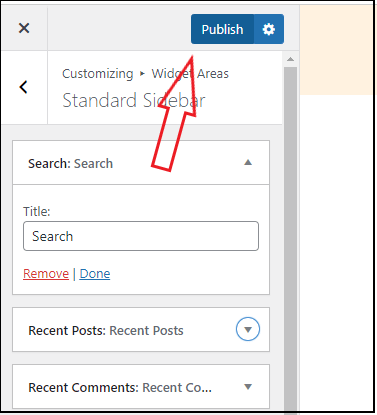
- After doing the changes and customization, click the publish button present on the top of the customizer. The changes are saved.

Using a customizer is the simplest method to add a sidebar in WordPress without a plugin.
How to Add a Sidebar in WordPress Using Widgets
Using Widgets sections is another way to add a Sidebar in WordPress. Other than the customizer WordPress has a separate widget area to add a sidebar to your website.
Follow the below simple steps to create a custom WordPress sidebar using the dedicated widgets option.
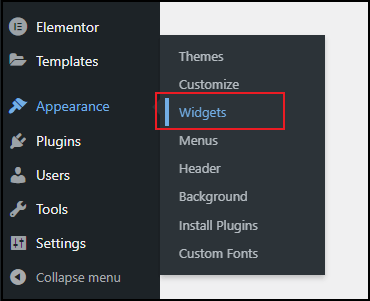
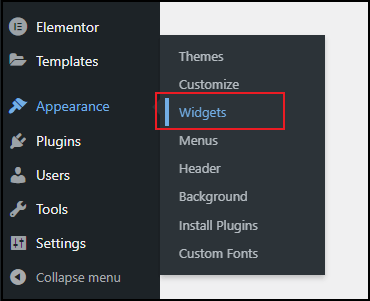
- From the WordPress dashboard, navigate to the Appearance and click widgets.

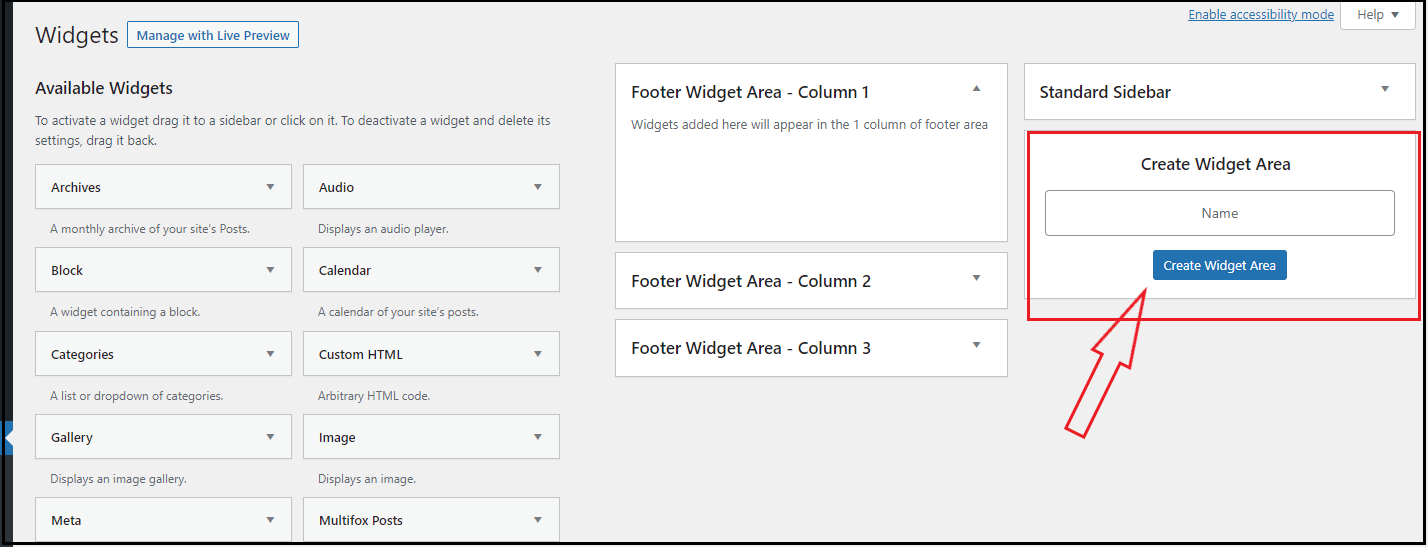
- Now you can see the list of available widgets. Here you can create a custom sidebar for the WordPress site. Provide the name and create a new widget area.

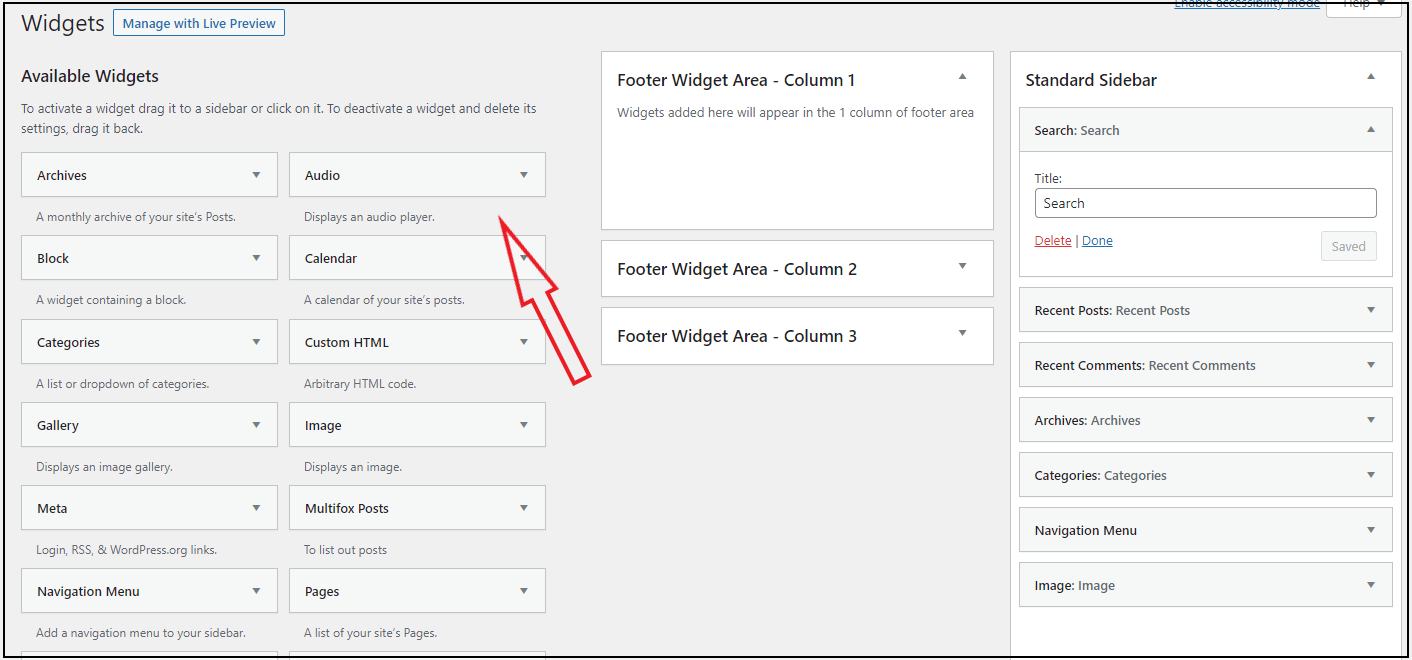
- After creating the widget area. You can simply drag the widgets from the available widgets that are present on the left side.

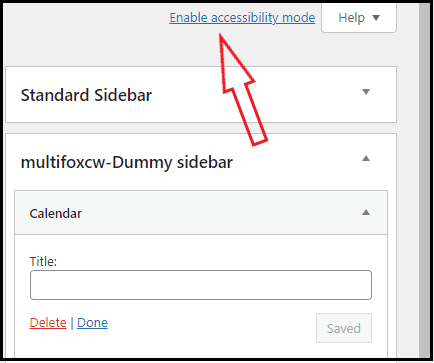
WordPress has an accessibility mode that allows you to add and edit the widgets. You can find the accessibility mode option in the top right corner. Once you click it, accessibility mode is switched ON.

WordPress default comes with various widgets like a navigation menu, search, gallery, recent post, and categories.
So it is important to add WordPress widgets that provide value to your sidebar.
How to create a custom Sidebar in WordPress Using Plugin
Using a WordPress plugin to create sidebar widgets is the best way to add a custom WordPress plugin. The plugin we are using here to create a custom WordPress sidebar is custom Sidebars.
Follow the instructions below to create a custom sidebar on WordPress websites.
- First, install and activate the custom sidebars plugin. (Here is how to install a WordPress plugin)

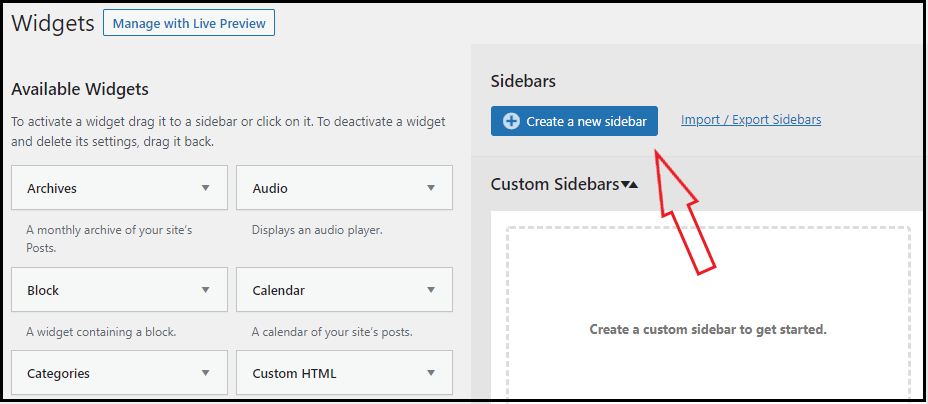
- From the WordPress dashboard, navigate to the Appearance and click widgets.

- On that page, select Create a new sidebar button.

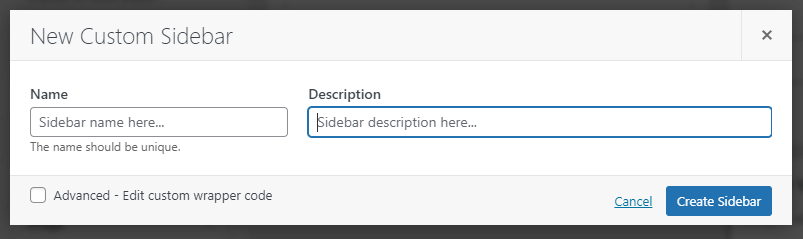
- A small popup opens and asks you to provide the sidebar name and description. Provide a title that lets you easily find the sidebar. Then click the Create Sidebar button.

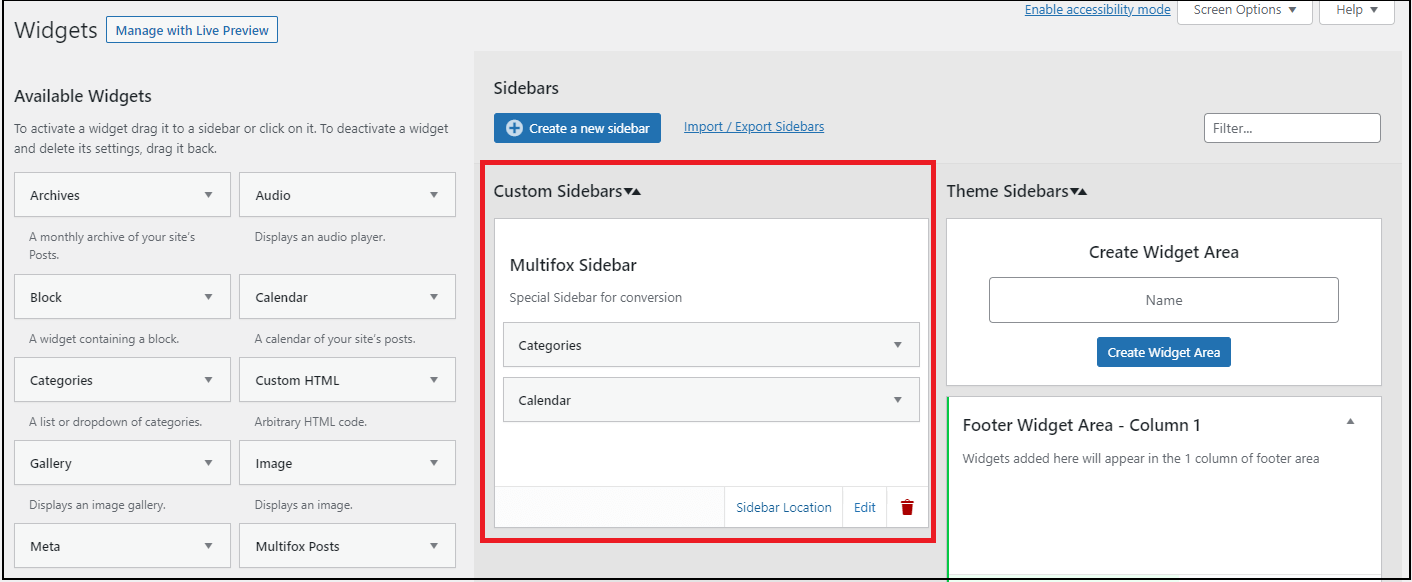
- Now the newly created sidebar is available. You can easily drag widgets from the list of available widgets and drop them on the newly created sidebar.
For example, I have dragged the Categories Widgets and Calendar Widget.

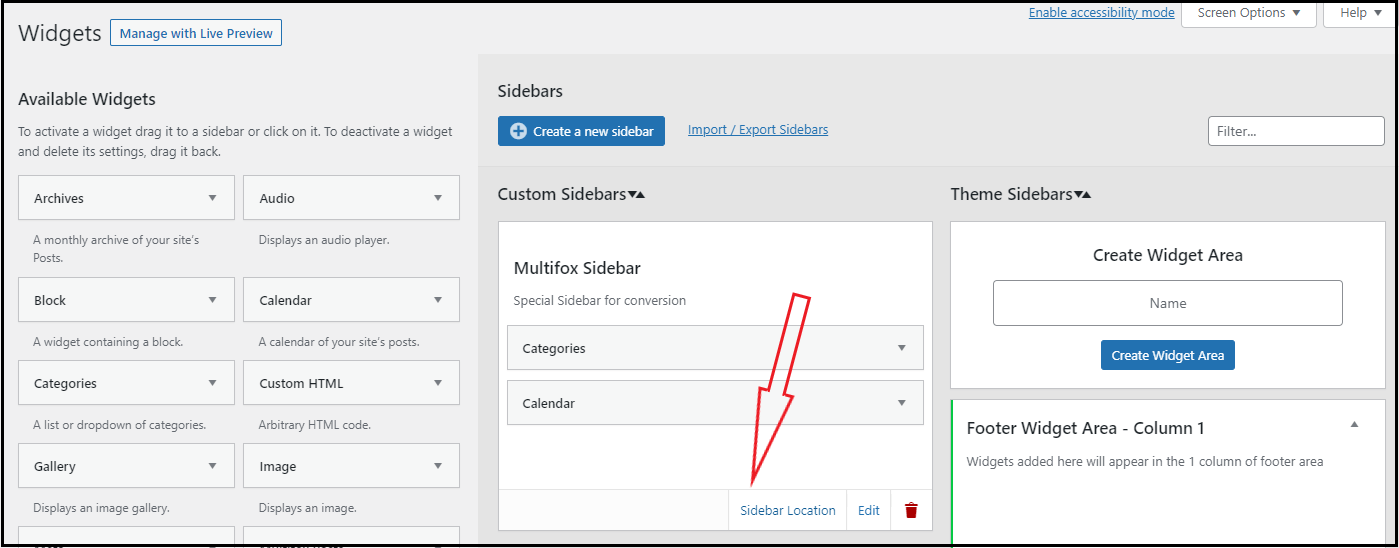
- Now you have created a custom sidebar in WordPress. But you need to locate it where you need this sidebar to appear.
To customize WordPress sidebar placement on the website, click the Sidebar Location option on the newly created sidebar.

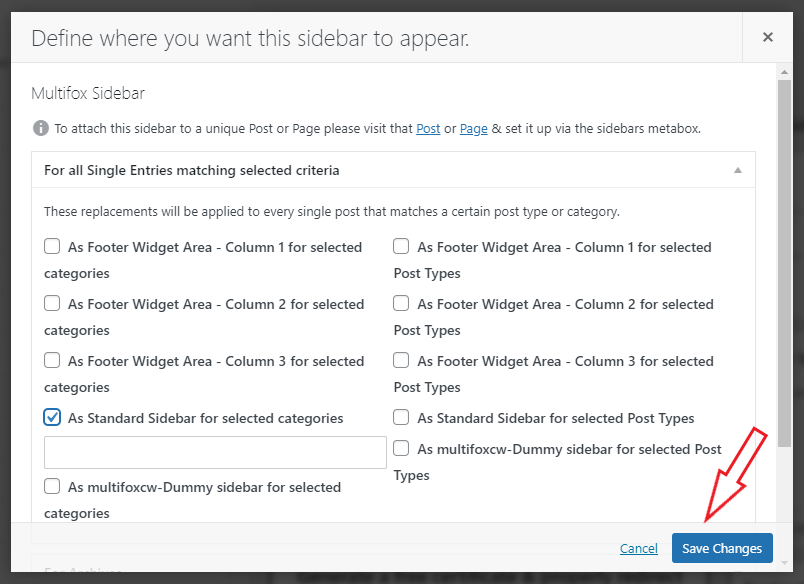
- It opens the popup that shows multiple areas where your sidebar needs to be shown.
Here I’m selecting “ As a standard sidebar for selected categories” and clicking Save Changes.

This is the best way to create a custom WordPress sidebar using a plugin.
Important Uses of WordPress Blog SideBar
Every blogging website should use a sidebar in WordPress. Above, you have seen different methods to create and add a sidebar in WordPress.
Here we will show the important purpose of using sidebars in WordPress. It also helps you to pick the right widgets for your WordPress sidebar.
- Navigation – The sidebar is the best place to keep your navigation other than the header. Navigation improves the user-friendliness of the website. So you can add categories, tags, and menus that help everyone easily navigate your site.
- Search – Having a search bar is another important element on your site. The search bar in the WordPress sidebar helps visitors to search and find pages on the site.
- Email Optin – Another best thing to add to the WordPress sidebar is an Email subscription. Email marketing is one of the highly effective ways to improve conversions. So start collecting email subscribers through email opt-ins.
- Banners – You can place banners on the sidebar of the WordPress site. If you are selling or promoting other products, place product banners on the website sidebar. It’s because the sidebar is one of the highly visible areas on the website.
- Social Media Share/follow – Place the social media share button that insists the people share the content. Also, keep the social follow buttons.
- About & Bio – Another great sidebar use is keeping the author’s bio or about. Many top bloggers keep their bio on the sidebar. It helps to improve their personal branding.
- Sticky Sidebar – Sticky sidebars are highly effective if you want to promote any single product and provide promotional offers.
- Related Blogs – A general thing to include on the WordPress blog site is relevant and popular blog posts.
These are some of the important uses of adding a sidebar on a WordPress website. A sidebar with the right widget for your website will improve the conversion rates.
How to Add WordPress Sidebar: Wrap Up
You can create and add a sidebar in WordPress with and without plugins with multiple methods. Other than this, you can also customize the sidebar placement on the WordPress customizer.
You can also read about How to create a new site with WordPress and How to add a call to action button in WordPress. Are you confused about finding what WordPress theme a website is using, here is our free WordPress theme detector tool.
We hope this helps you to learn how to add a sidebar in WordPress following simple steps. For more tutorials, visit our blog. If you have questions, do leave a comment in the comments section, and our WordPress experts will reply to you.