If you’re planning on running or are currently running an educational website, then you should add an LMS or a learning management system plugin...
Looking for how to customize a Woocommerce shop page in WordPress using simple.
WooCommerce’s built-in shop page is interactively set, and it doesn’t have command over it. How to customize the WooCommerce shop page? Also, make it flexible as your website product demands. Control the product page for growth.
The shop page is represented as a frameset to show all the current products eligible for sale. Your shop page is different from the other web pages of your site because you have multiple settings for specific post types. The default theme will be the appearance of your shop page, and the layout will be a grid layout.
There are different WooCommerce product page builders for customization shop pages in WordPress, like Elementor, Divi Builder, Beaver Builder, etc. You can also customize the WooCommerce shop page programmatically without using the shop page builder.
Using these WooCommerce page builders, you can change various options like adding custom fields, displaying exclusive offers, editing the default layout, including product filters, adding or removing a sidebar, creating a WooCommerce custom sidebar, and changing other aspects.
To show the showcase products on the shop page, you can use functions like table layout with a filter choice. The wholesalers and other stores benefit from shop page customization because they sell items in bulk.
Check out the list of best Woocommerce-supported WordPress themes.
Table of Contents
Why is shop page customization essential?
Improving the conversion rate of your webpage shop page plays a significant role. The main shop page is not customized to impact the conversion rate. So you must know how to customize the woo-commerce product shop page.
A customizable shop page has a powerful effect on the SEO and comfortable user experience, which creates an opportunity to increase your users. To stand in the competitive eCommerce world shop page plays an important role.
Most of the WooCommerce product feed plugin and shop page builders optimize similarly. A better developed woo commerce page builder will help you create a custom template for your shop pages and products. If your products don’t fit into the default, the WooCommerce product page structure page builder will help you solve this issue.
For your website purpose, you can use a different page structure for different product categories with the help of a shop page builder. If you want to simplify the buying process and become different from other competitors, you must understand how to customize the WooCommerce product page in WordPress.
Shop Page Customization with Elementor Builder
Nowadays, online shopping has become hugely popular, and creating a successful e-commerce website is not easy. Customers always want better product quality and service quality, so you must focus on your WooCommerce product feed and shop page.
Because your shop page is the central part of your entire website, it represents all your products. When audiences enter your website, the shop creates the first impression.
The main interface of your woo-commerce shop page is a crucial component because it determines how you arrange different types of products, including product information. From this blog article, you know about the shop page customization process.
Elementor is a prominent WooCommerce shop page builder that helps you customize your site without advanced coding knowledge.
The free version of elementor will give you various widgets, templates, and a comfortable editing experience.
The paid version of elementor provides features like editing user-defined content, pages, posts, and customization of category pages.
You will also get many elements to optimize your layout, such as animations, galleries, buttons, headlines, etc. The free version will provide flexible and precise layout customization. Let’s see how to edit the WooCommerce shop page with elementor.
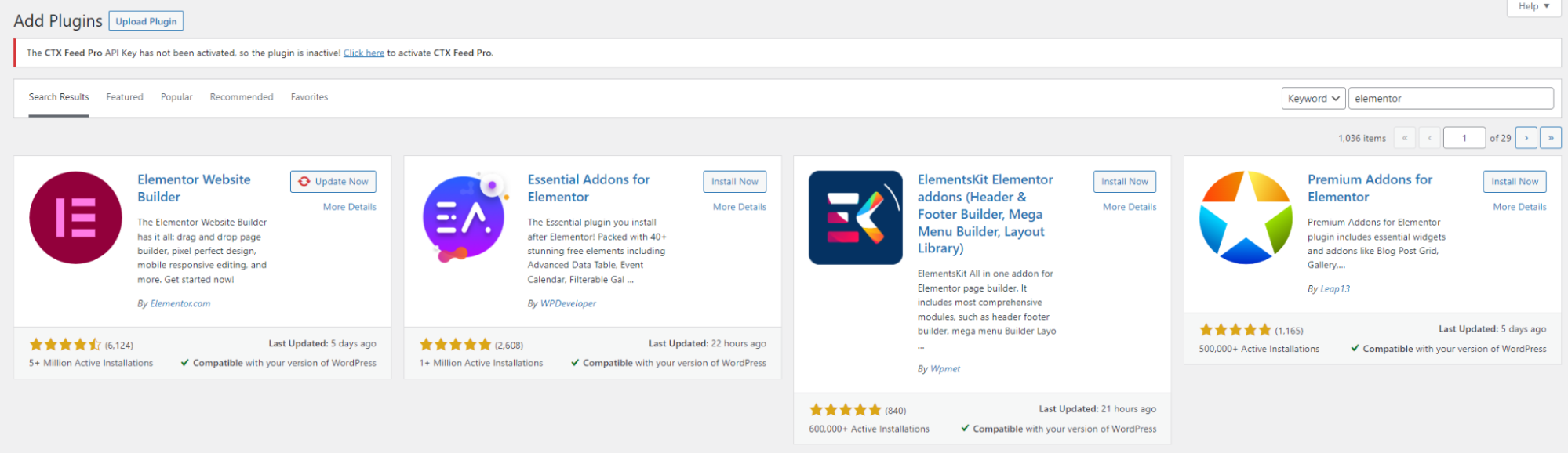
How to Install Elementor
You can get the accessible version of elementor from WordPress.org and optimize it from the WordPress dashboard.
Go to Plugins, select Add New Plugins, and tap the search box to type Elementor. It will display the Elementor plugin, click the install button and activate it after installation.

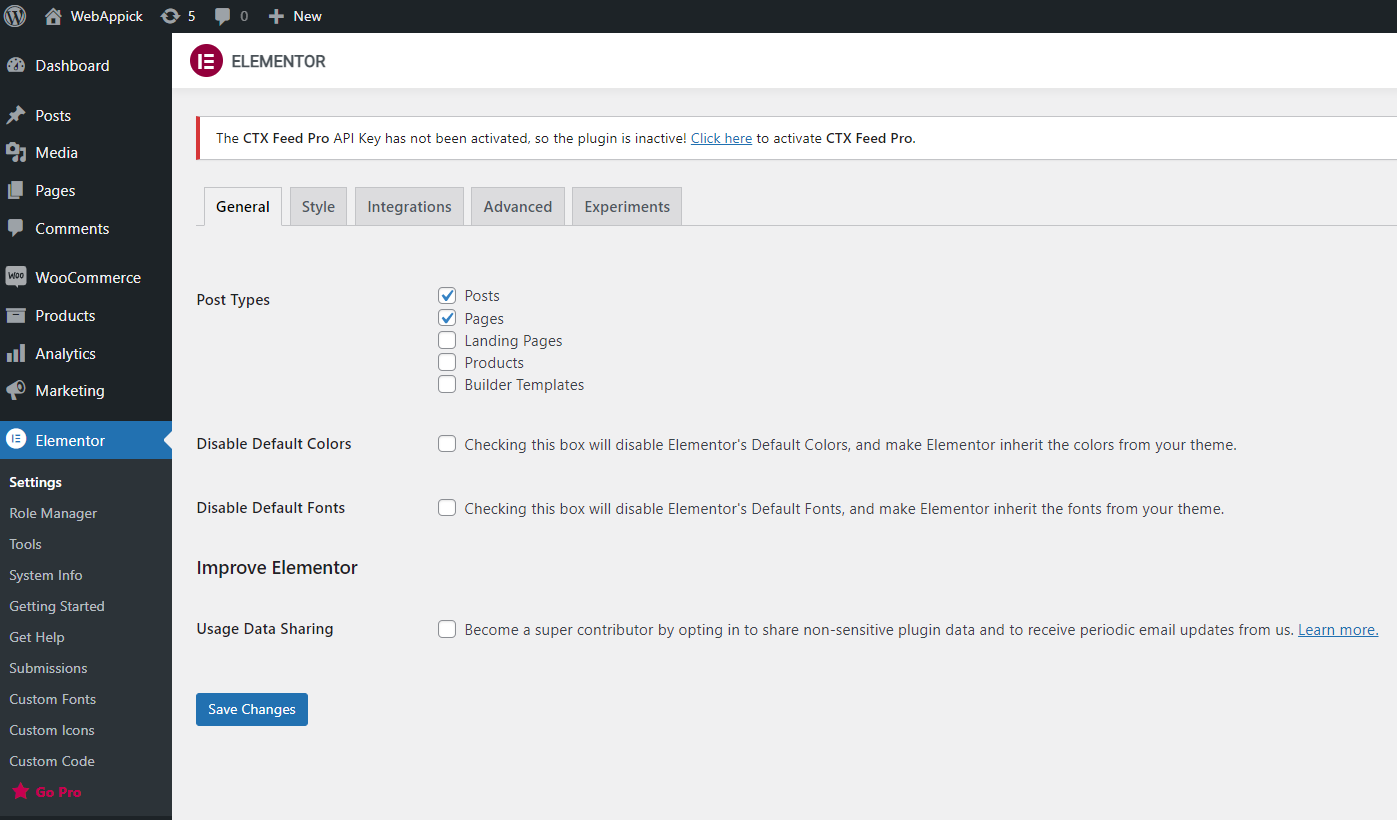
Elementor page builder will be added automatically to your dashboard sidebar.

You can also purchase Elementor Pro, which contains more advanced features. After purchasing it, you can download the zip file from the dashboard.
Go to Plugins > Add new plugins in your WooCommerce website dashboard and select Upload plugins. Now you can upload the zip file of Elementor Pro and activate the license.
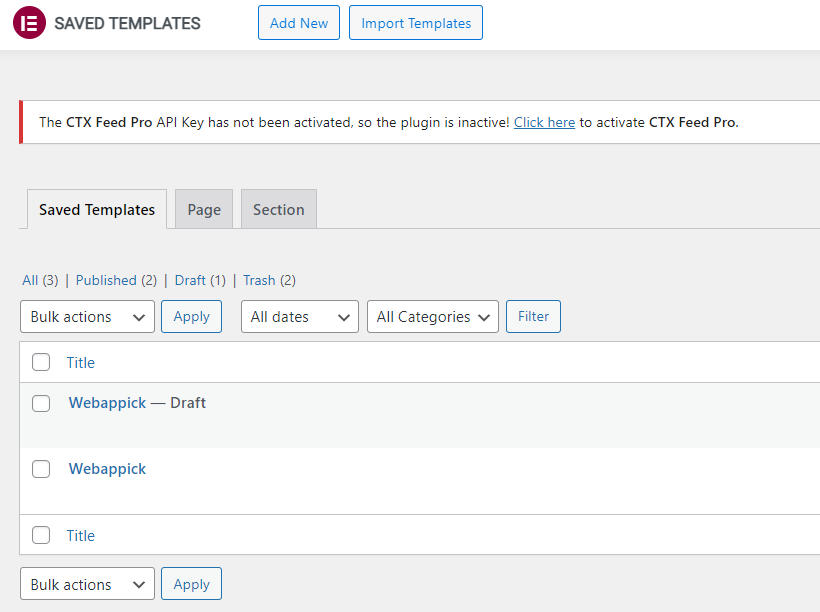
Step #1: Make a Product Catalog Template
In the beginning, go to the WordPress Dashboard and click on the Template > Add New.

Add templates for Woocommerce
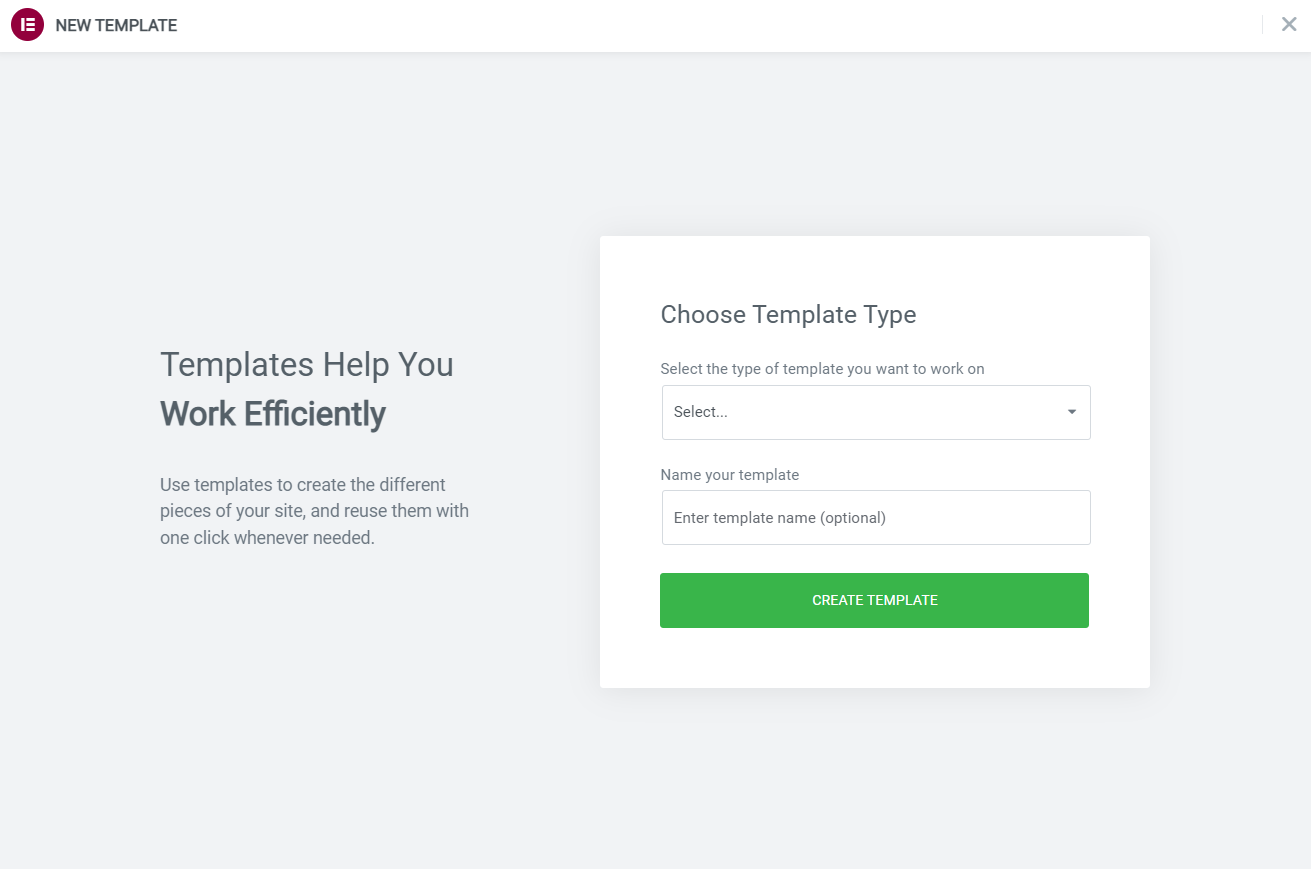
It will show you the elementor template formation options. You can choose the template type according to your store category and create a new template.

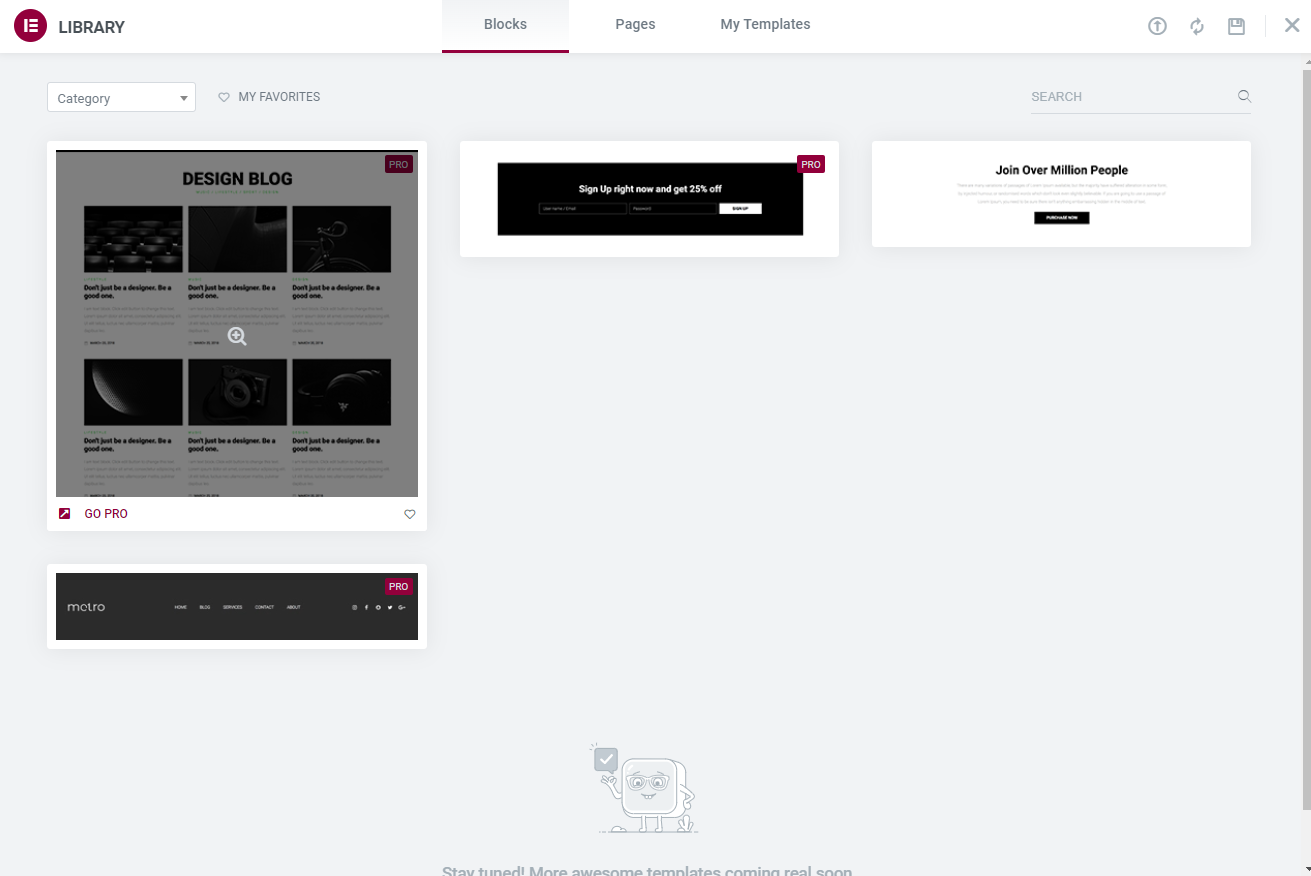
Step #2: Select a Pre-designed Elementor Product Page Template
There are various pre-designed product page styles. Choose them for your product page. Elementor will give you complete optimization control over the style of the product page and layout. You can also use special widgets for the product.

Step #3: Optimize your Shop Page with Elementor Widgets
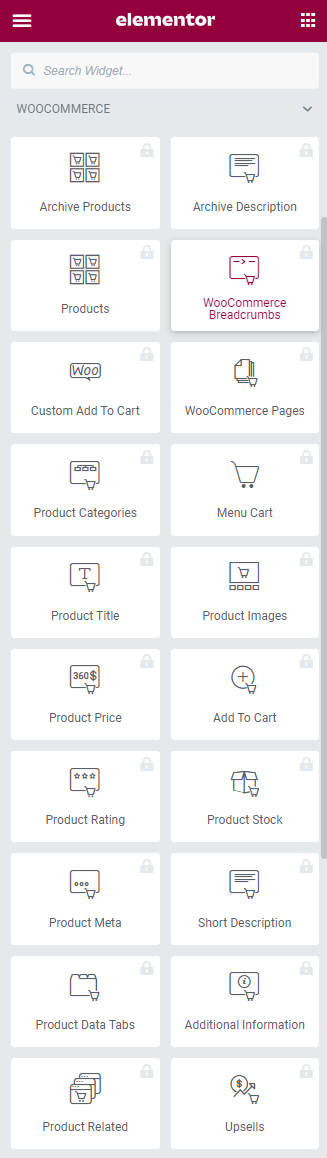
It’s time to improve the appearance of your product page with the help of different types of widgets.
These are widgets list to help customize the product page :
- Product Title Widget
- Product Price Widget
- Product Category Widget
- Archive Products Widget
- Archive Description Widget
- Product Rating Widget
- Product Meta Widget
- Add To Cart Widget
- WooCommerce Breadcrumbs

There are many other widgets. You can use them according to your shop page demand. These widgets will help you to customize the WooCommerce shop page.
Step #4: Preview the product page and Publish
Now check the product template that it’s in the appropriate design. Select the eye icon from the bottom left panel, then settings. You can display any product that you want from the preview settings.
After completing all the customizations and previewing your product template, it’s time to publish your WooCommerce shop page.
When you click the Publish option, it will ask you to add conditions if you have any. Then you can select conditions that if this template will be applicable for all products or specific categories.
We hope that you have completely understood how to edit the WooCommerce shop page with elementor.
Best WooCommerce Shop Page Customizations Plugins
There are also multiple shop page customization plugins available for WooCommerce. You can also customize your product page with these plugins, and let’s talk about some of them.
1. Storefront Blocks

Storefront Blocks is a flexible WooCommerce page customizer plugin that helps you optimize your shop page independently. The default shop page and category page design cant be changed. But you can edit the preset shop page and category page design according to your wish.
This plugin also gives you access to the multiple WooCommerce blocks that will help you design your shop page more professionally. When you customize your site with this plugin, it will automatically reorganize items from its home page.
You can organize different sections for your multiple product categories. It has options to control product level and positioning and change other attributes such as fonts, colors, etc.
Key Features
- Flexible Category Page Customizations.
- Access to Multiple Premium Blocks.
- Flexible Shop Page Customizations.
- Can edit the preset design of the shop page and category page.
2. StoreCustomizer – WooCommerce plugin to customize all WooCommerce Pages

This is another famous WooCommerce shop page customizer. It’s a free plugin that helps you edit products, store pages, and checkout and cart pages.
The main advantage of this plugin is that it has a speedy optimization system and is easy to use. Customers can easily view products with the quick view options from your WooCommerce store.
It has functions like WooCommerce Ajax Search, where your customers can quickly search for their desired products. You can add a search bar anywhere on your website.
Key Features
- Most flexible and lightweight customizations.
- Product and Shop page customization with elements.
- Add Ajax Search bar for customers.
- No need for any child theme for website design.
3. Product X – Woocommerce Gutenberg Blocks -WooCommerce Builder

Product X plugin is another powerful shop page customizer. It helps you design your product category list, sliders, and product carousel.
You can also access more features like a product wishlist, quick view, and product comparison. This plugin will filter category products, featured products, best selling products.
Store owners can also display products on a grid view on the shop page for the customers. This plugin has four grid view styles, and you can use any of them. You can also display your products on the list view.
Key Features
- Access multiple starter packs for optimizations.
- Add Multiple Product Sections.
- More than 800 google fonts support.
- AJAX system loads more products. The better page refresh rate for the customization page.
How to Customize WooCommerce Shop Page in WordPress: Wrap Up
The shop page is the most important part of the WooCommerce website because users find different products from the shop page. For this reason, you have to focus on the design and customization of your shop. The entire site features need to be user-friendly, and your shop page impacts the improvement of conversion rates and sales structure.
Also Read:
In this tutorial, we have discussed two different WooCommerce shop page customization methods. You can use any of them to customization your shop page. We hope you got an answer on how to customize the Woocommerce shop page in WordPress.


