If you’re planning on running or are currently running an educational website, then you should add an LMS or a learning management system plugin...
How To Create Tables In WordPress Posts And Pages Without Plugin/HTML
Looking to add tables to WordPress posts and pages. You can easily create tables in WordPress without using plugins in a couple of minutes.
As a beginner, you can simply insert tables in WordPress with any coding. In later days, you needed to use any plugin or HTML coding to create tables in WordPress, but now it is not the case.
This WordPress tutorial explains how to create tables in WordPress pages and posts.
Table of Contents
Why Do You Need to Add Tables in WordPress?
Tables are a great way of displaying the data in an understandable format. Especially if you have data on different products or sectors, making tables is a more effective way to showcase the information.
You can also use WordPress tables to create comparisons between different products. Generally, data-driven content with charts and tables is excellent and visually appealing to visitors.
It helps to reduce bounce rates and improve conversion rates. So, including different blog content formats will allow the user to engage more.
On WordPress, you can create and customize tables using different colors.
If you want to view how to create tables in WordPress posts and pages without plugin/HTML in a video watch it below.
To read as a blog then continue the reading.
How to Create Tables in WordPress Posts and Pages Without plugin and HTML
There are some websites still suggesting the users to use HTML or plugins to create tables in WordPress. But we are here with simple steps to insert or add tables in WordPress without HTML.
How to Create Tables in WordPress Posts Using Block Editor
WordPress is a highly customizable platform for creating and customizing website pages to every extent.
So follow the below steps to add tables to WordPress posts and pages.
- Login and visit the WordPress dashboard.
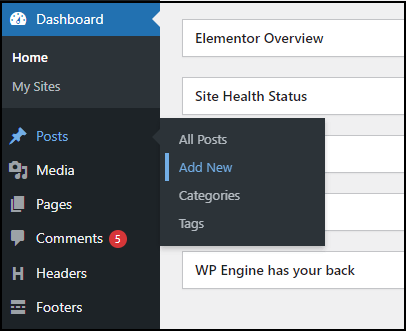
- On the WordPress dashboard, navigate to the posts and click Add New to create a new post. (To insert Tables in previously published posts, click the “All Posts” and select the post you need to edit)

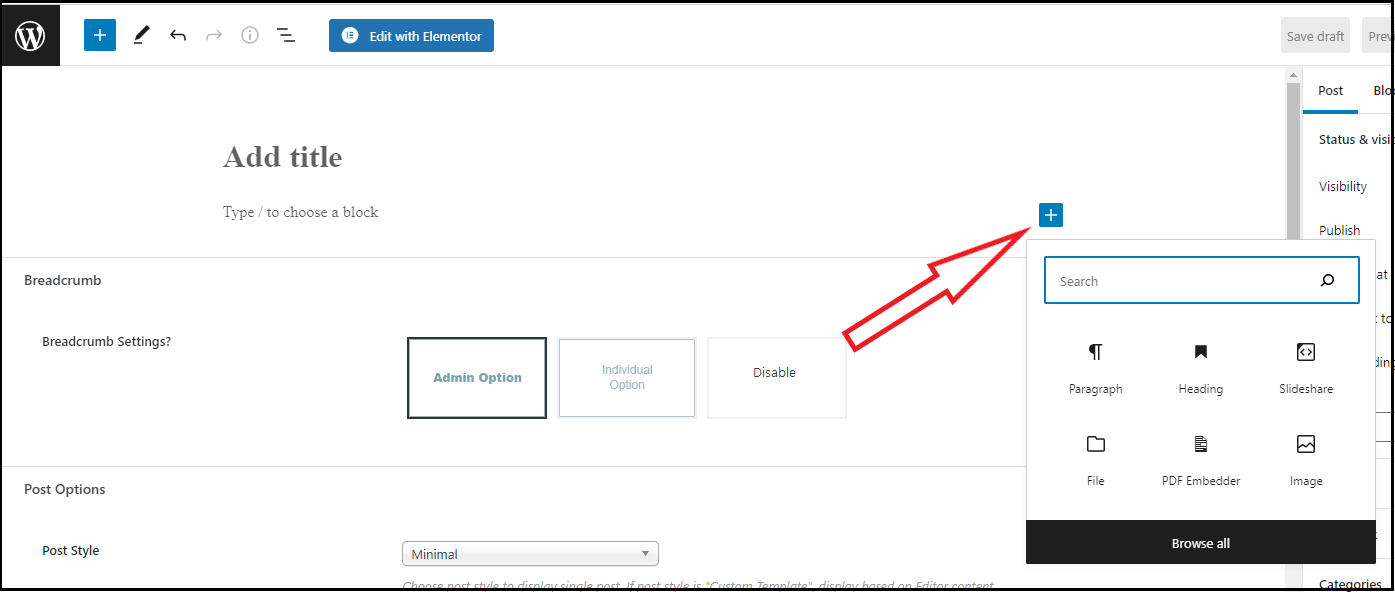
- Now the block Editor is opened. Click the Plus (+) icon on the content area.

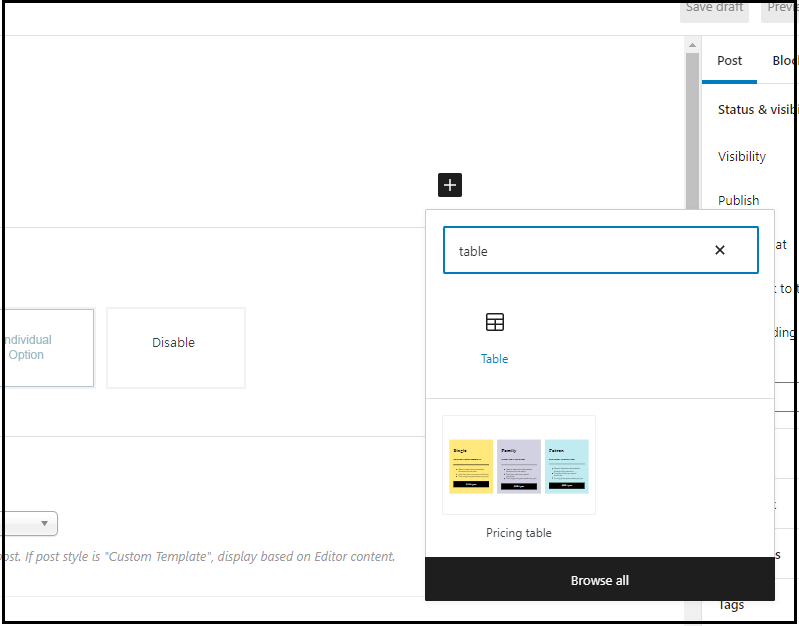
- Search for the “Table” and click the table icon.

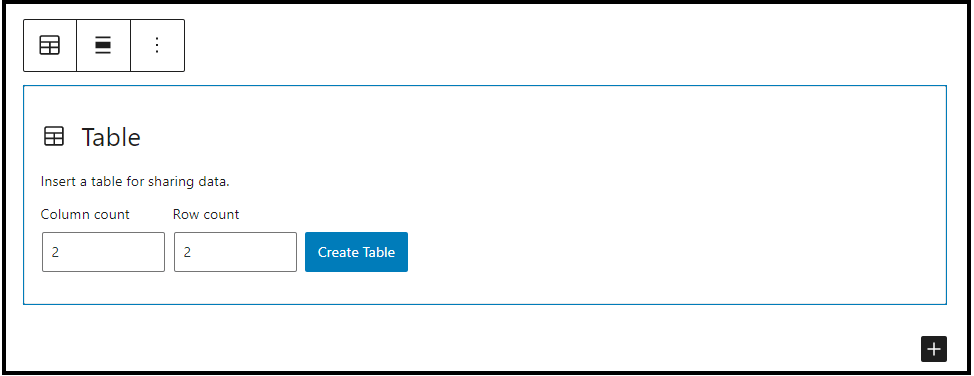
- Now enter the number of columns and rows. Then click the “Create table” button. You don’t need to provide it more accurately. Just provide the number of columns and rows, and you can delete or add rows and columns as many as you need.

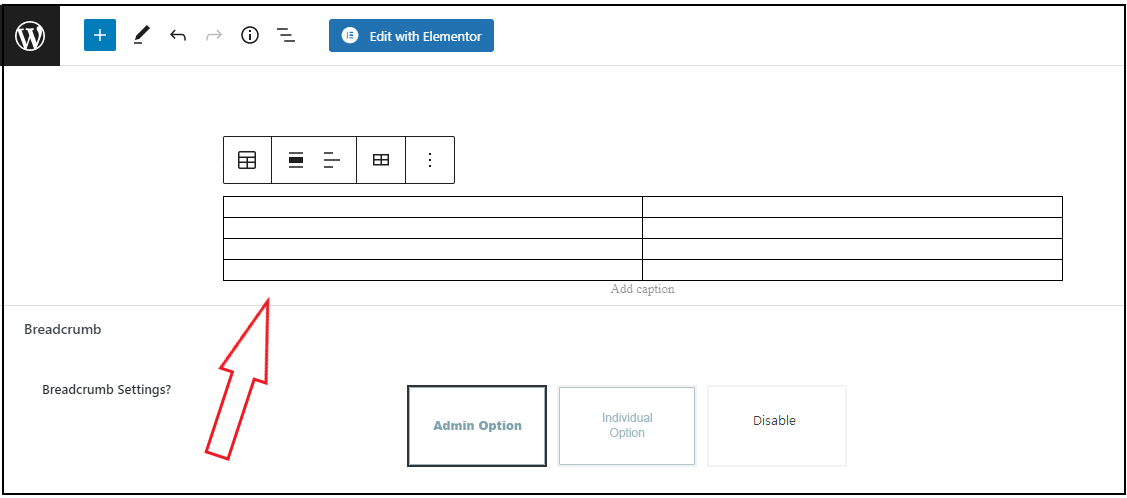
- The table is created and added in the WordPress post.

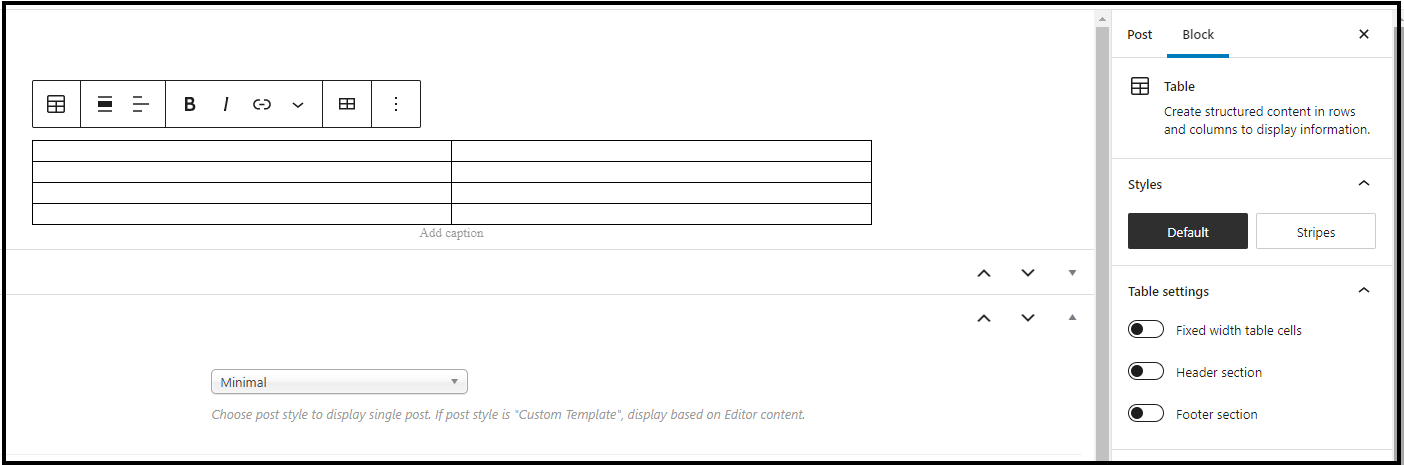
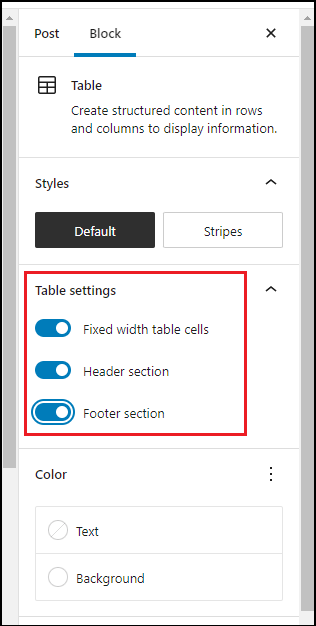
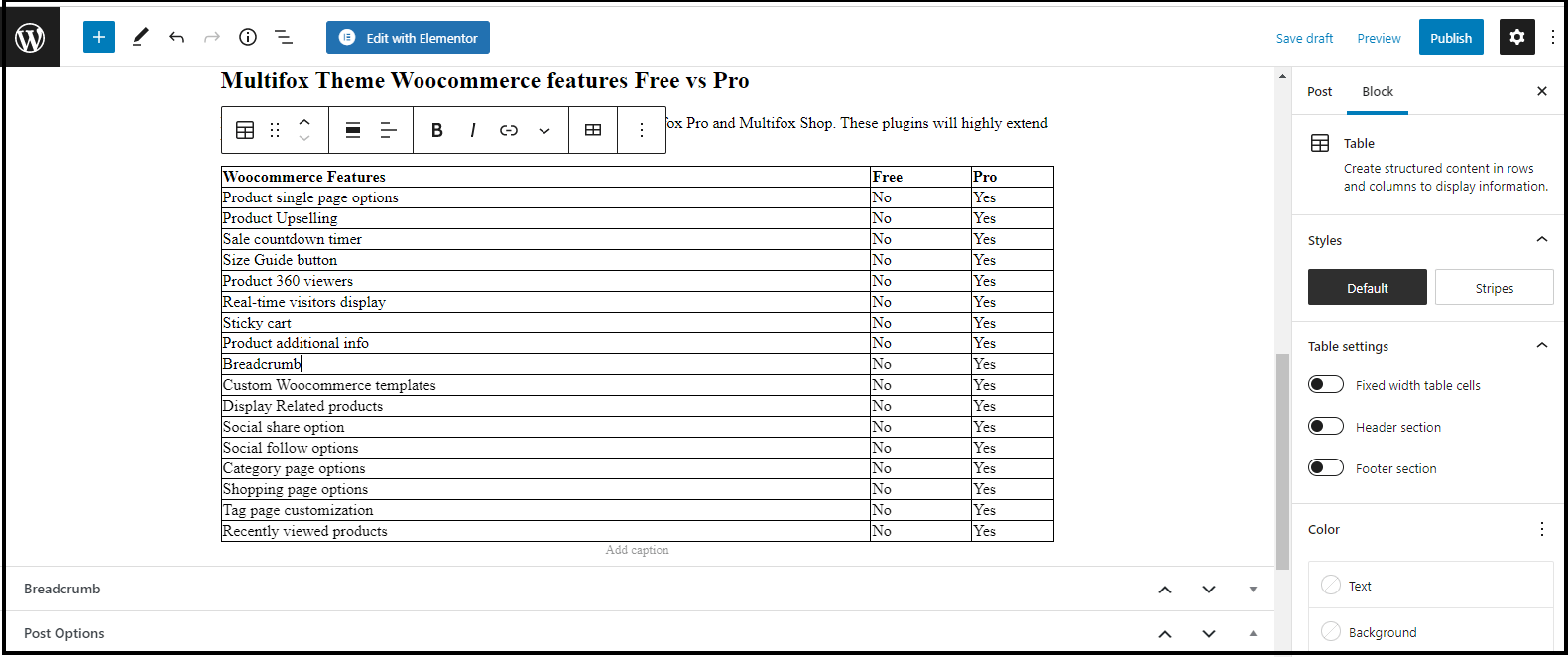
- Click the table. On the right side of the block editor, you will have Table block customization options.

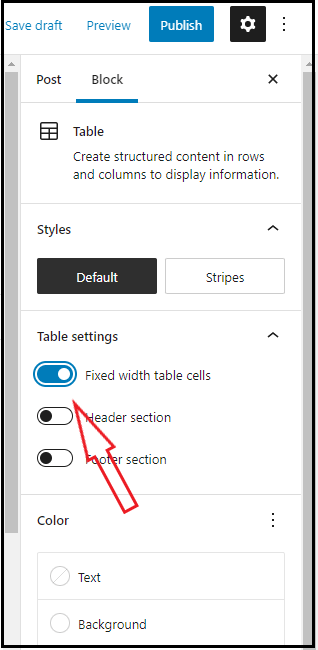
- By default, WordPress adjusts the table size based on the content length. But if you want your tables to be fixed, then turn on the “Fixed with Table cells” option.

- You can also enable the Header and Footer option.

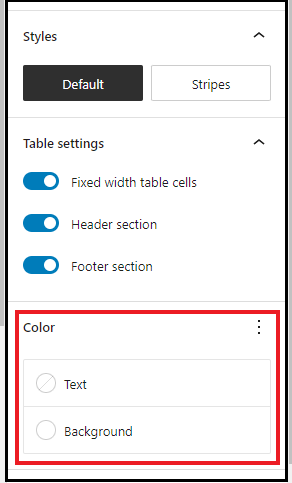
- Other than this, you can also customize the size of the text and color of the text and table background. (This option could also change based on the WordPress theme – Here, we have used the Multifox theme)

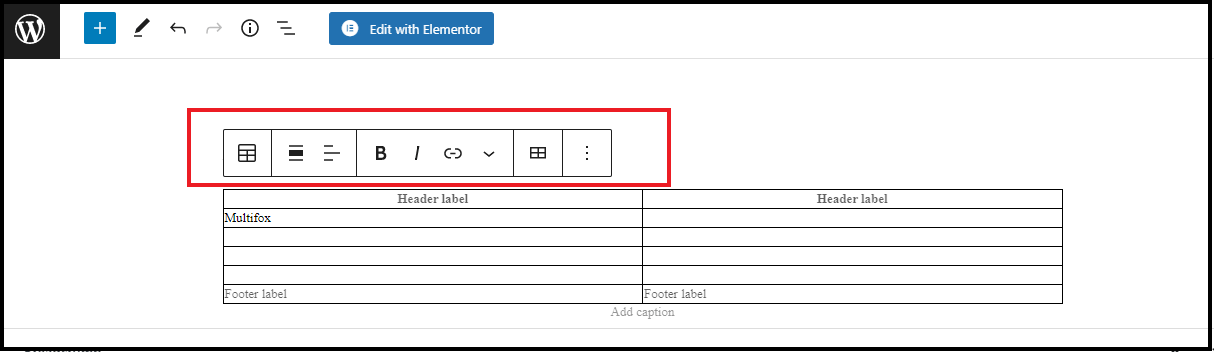
- To add or delete a row and column, click your pointer on the table. You will have block settings on top of the table.

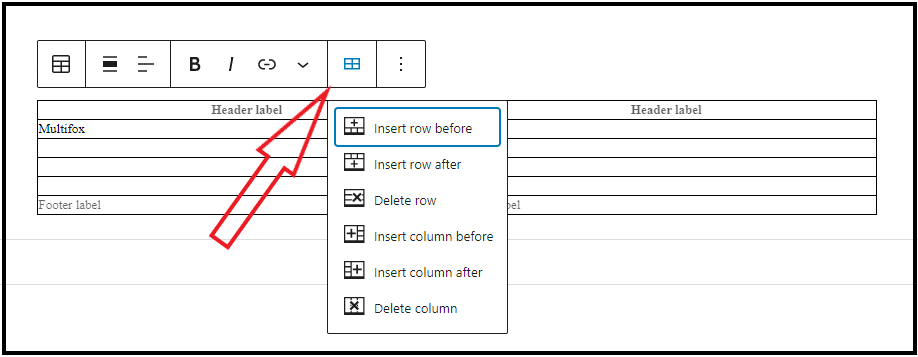
- On the table block setting, click on the “Edit Table” option. It opens a drop-down option to add or delete rows and columns. Pick the option to insert or delete the rows and columns.

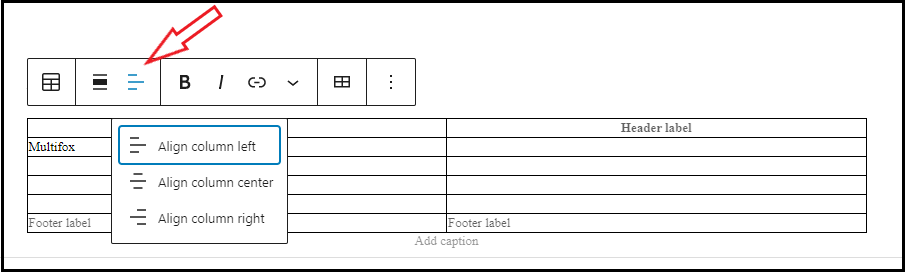
- Also, choose the “Change Text Alignment” option to change the text alignment inside the table. It has three alignment options. By default, the content is aligned on the left of the tables in WordPress.

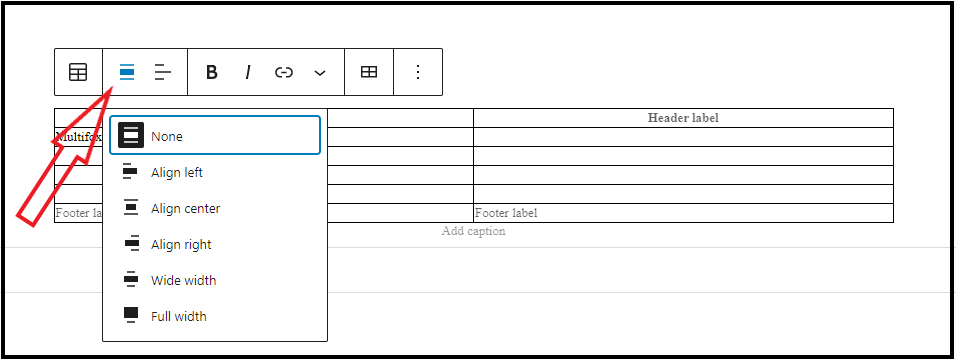
- If you are willing to change the complete table alignment, then select the “Change Alignment” option and customize the tables in WordPress.

This is the simple method to create and add tables in WordPress from the Gutenberg block editor.
How to Create Tables in WordPress Posts Using Google Docs
Another method to add tables in WordPress is by using Google Docs.
Follow the below simple steps to create and insert tables in WordPress.
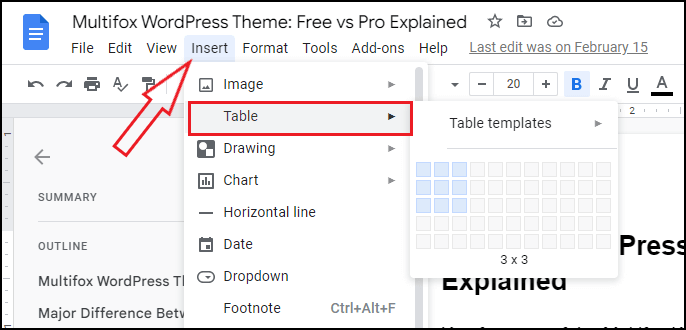
- Open Google Docs or Google Sheet to create a table (Here, for reference, I have created a table in Google docs)
- Click “Insert” and select “Table”. Provide the content and fill the tables.

- Now copy the table from Google Docs and paste it into the block editor.

- The table is inserted on WordPress. You can now customize the tables as it is created here.
These are the simple methods to Add and insert tables in WordPress without a plugin. But if you need more flexibility in creating and customizing tables, then using plugins is the best option to create tables in WordPress.
How to Add and Insert Tables in WordPress Posts Using Plugin
Using a plugin is the best option if you need more customization to the WordPress Tables. Specifically, if you are using WordPress classic editor, then you need a plugin to add tables in WordPress.
Here we are using the TablePress plugin to insert tables in WordPress.
TablePress is an open-source and free plugin with over 800k users. You can also check out how to install the plugin.
- Install and activate the TablePress plugin.
- Visit the WordPress dashboard.
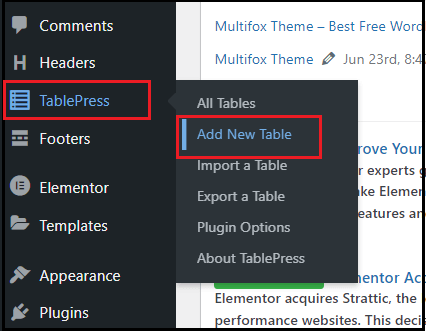
- Hover over the “TablePress” and click “Add New Table.”

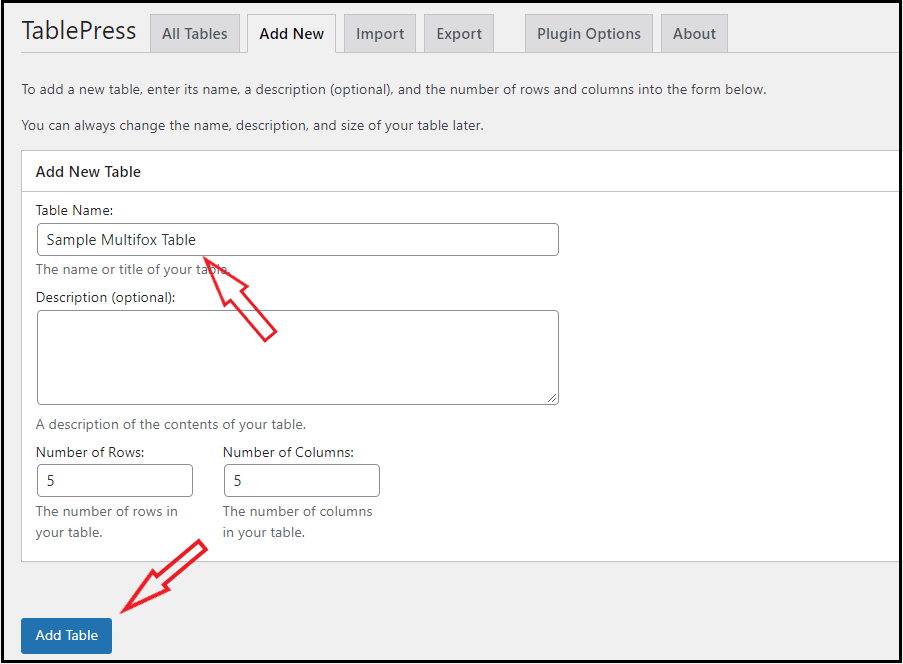
- Now provide a Table name and Description (Optional). Also, enter the number of rows and columns you want to create a table. (Here, I’m providing 5 rows and 5 columns. And click the Add Table button at the bottom.

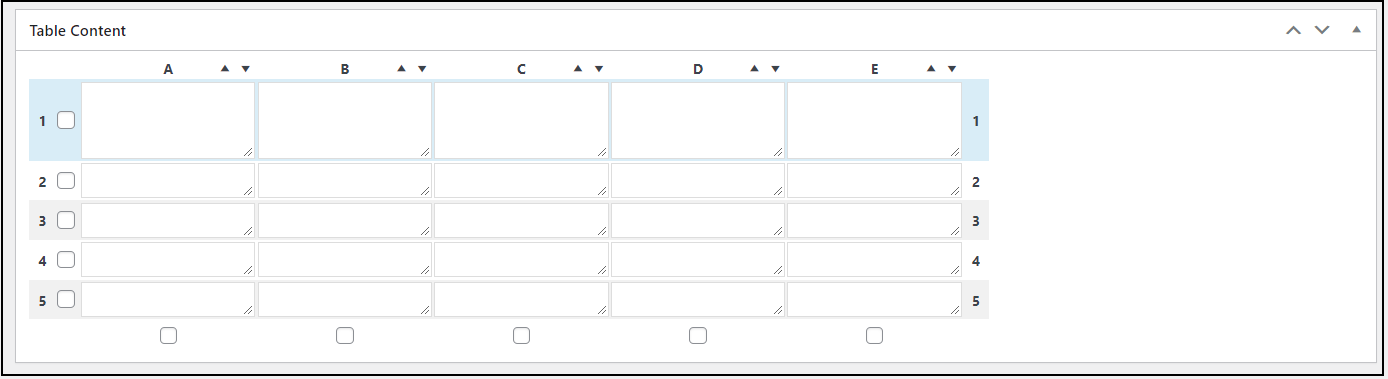
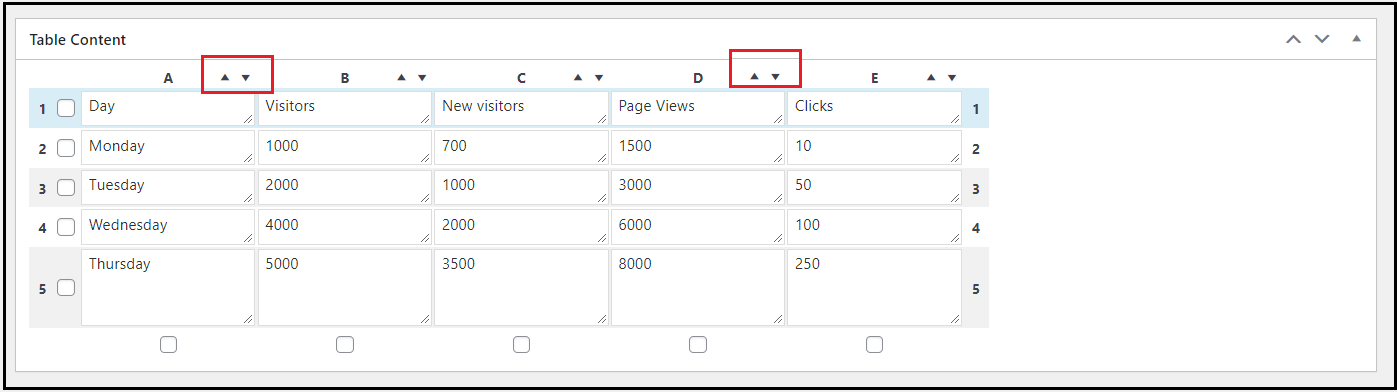
- The table is created on the screen where you can provide the information. Type the data you need to fill up the table.

- You can also sort the data column by using the arrow present on the top of each column.

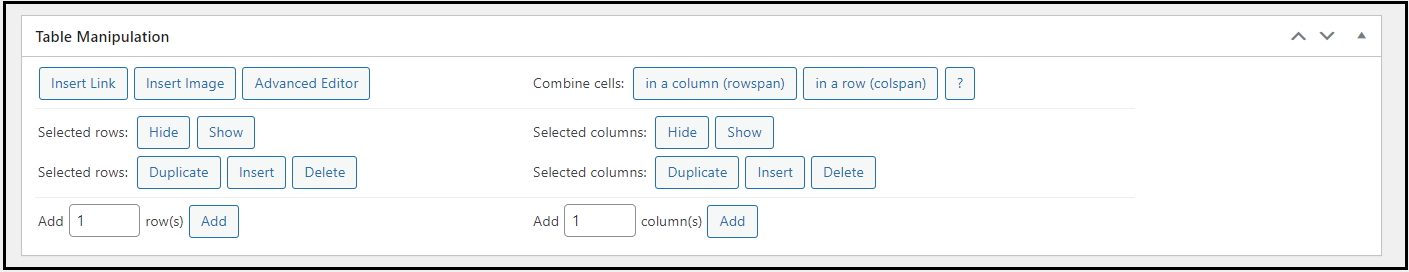
- Below the Table Content section, you will find a Table Manipulation section. You can use this option to insert images, insert rows, and hide and duplicate.

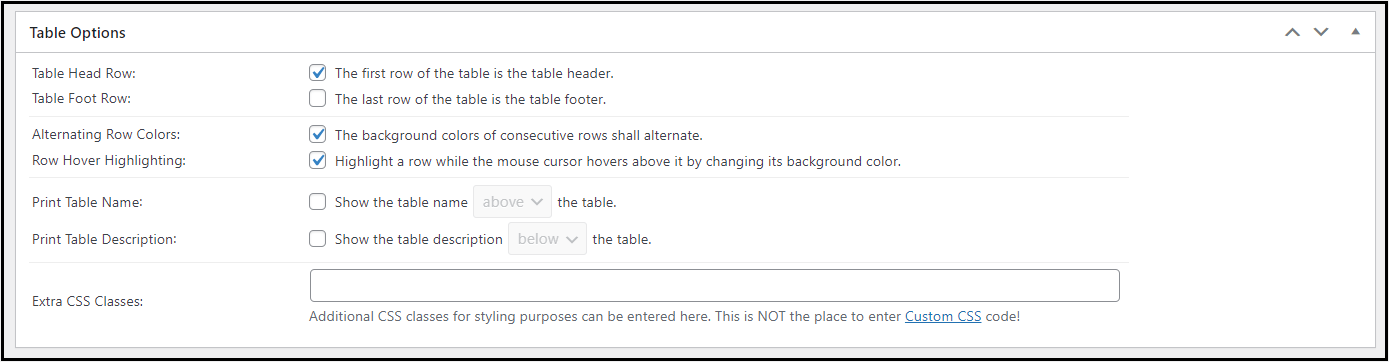
- Below the “Table Manipulation,” you can see “Table Options.” Here you can enable the header and footer for the table and a few other options.

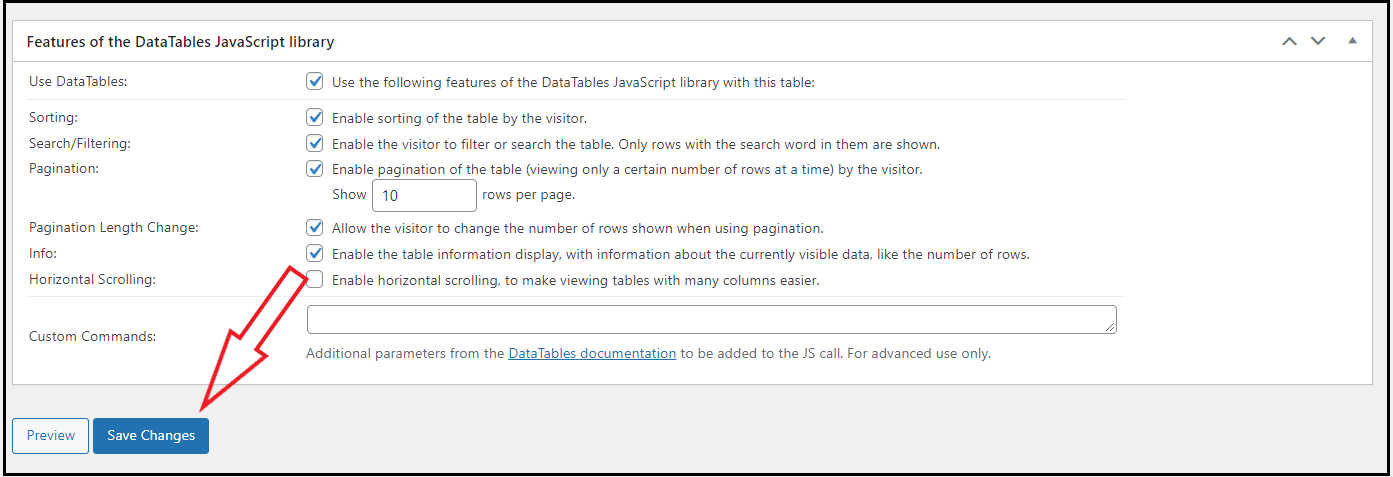
- Next, in the “Features of the DataTables Javascript library” section, you will have the sorting, filtering, and pagination options to customize the table.

- Once you have filled up the column and done all the changes, click the Save Changes button.
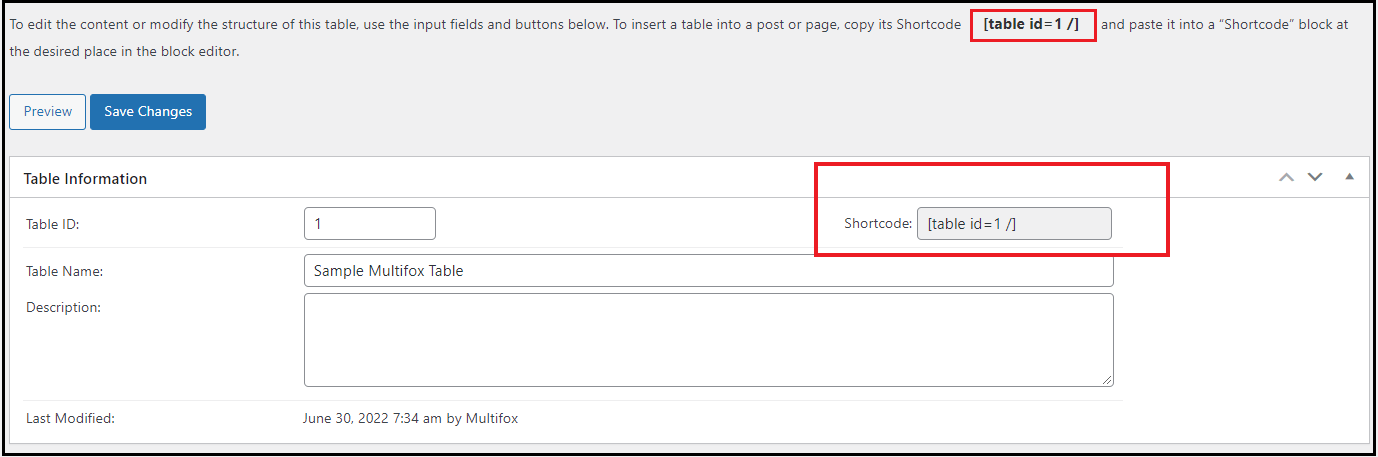
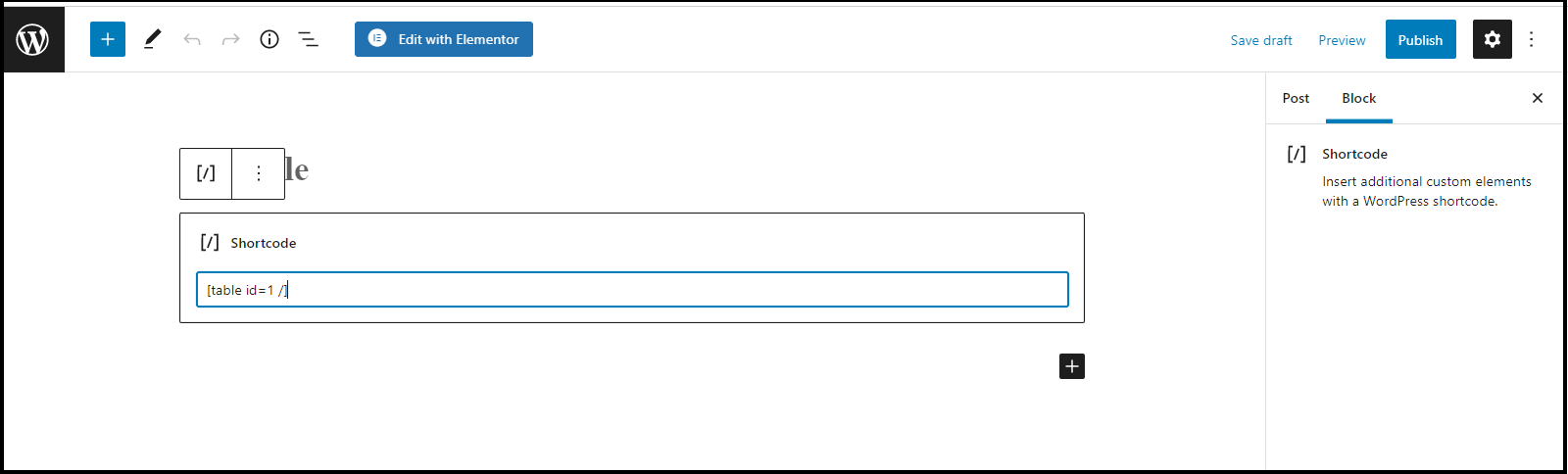
- Then Scroll the page upwards, and you will see a Shortcode. Copy that Shortcode and place it on the block editor, where you need the table to appear.

You can also place the Shortcode on the Paragraph block or Shortcode block in the Block editor

This is the quickest way to create and insert tables in WordPress pages and posts using plugins. You can add as many WordPress tables, and a unique shortcode is created for each table.
Add Tables in WordPress Posts and Pages: Wrap Up
Using these methods, you can create and insert tables in WordPress pages and posts with/without using plugins.
If you are creating a general table, then using the table block from the block editor is enough.
Also learn how to create websites like flipkart and create custom sidebar in WordPress. Are you confused about finding what WordPress theme a website is using, here is our free WordPress theme detector tool.
We hope this article helps you to learn about how to create tables in WordPress. For more tutorials, visit our blog. If you have questions, do leave a comment in the comments section, and our WordPress experts will reply to you.